個人でアプリ開発するときに困るのがアイコンなどの画像をどのように用意するかです。
Webで検索して無料のもの使わせてもらうのがお手軽ですが、用意したいものがピンポイントで見つからないことが多々あります。

注意点として、無料と言ってもライセンスは必ずチェックする必要があります。
完全自由使用OKなものから、リンクを張る必要があるものなど色々です。
結局、ある程度は画像編集ソフトを使って自作することになります。
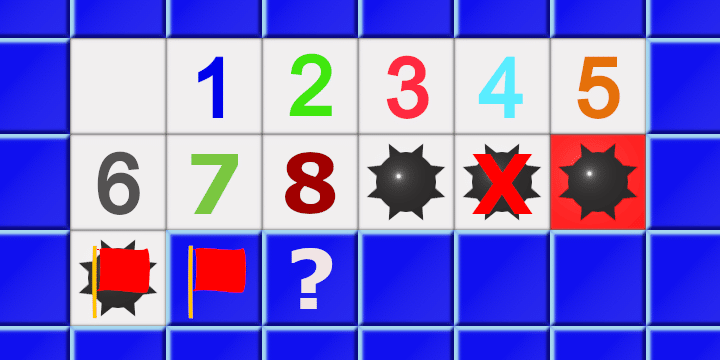
そこで、現在アプリ開発中のマインスイーパーに必要な地雷、旗、数字などのタイル画像を無料の画像編集ソフトであるGIMPを使って自作したので、参考として手順を公開します。

今回作成したGIMPのイメージファイルをZIP圧縮して格納しておきます。
準備
最新のGIMPをWebからダウンロードしてインストールします。

「GIMP Mac ダウンロード」や「GIMP Windows ダウンロード」みたいな感じでググれば見つかります。
そそたたがダウンロードしたものは、GIMP 2.10.14でした。
作成方法
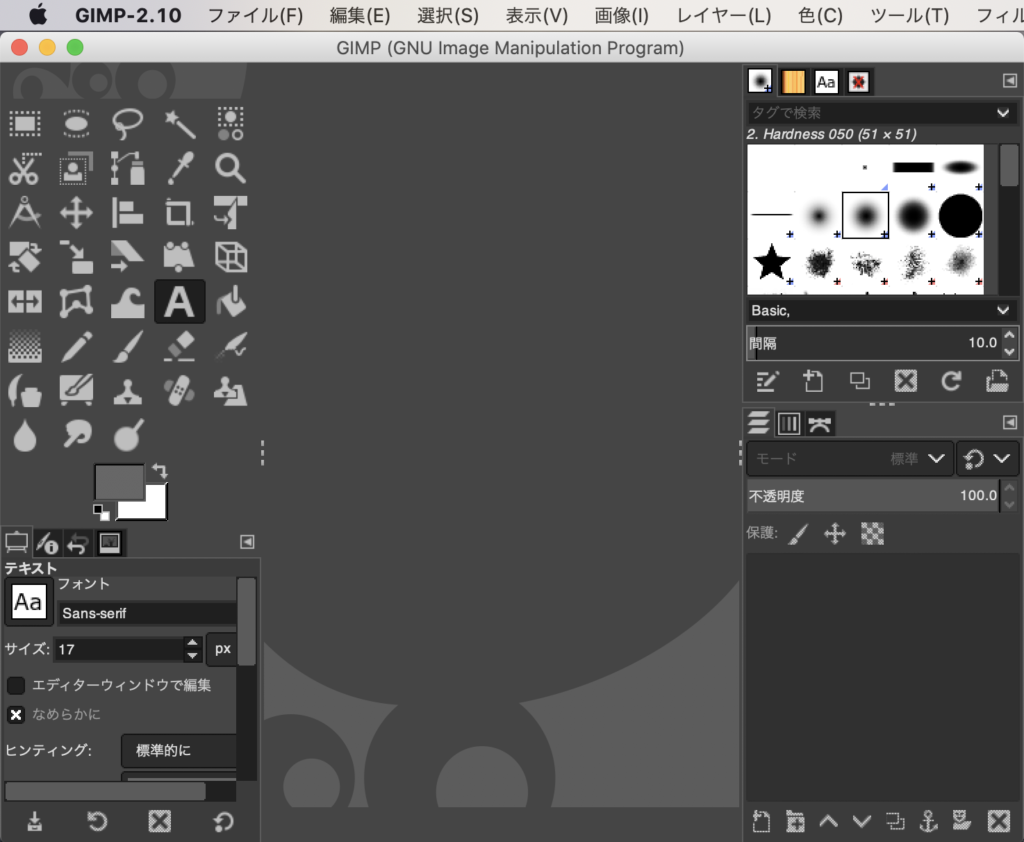
はじめにGIMPを起動します。

GIMPの画面イメージはMacのものです。

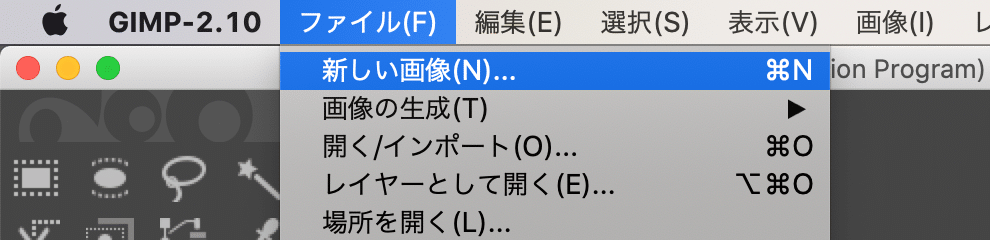
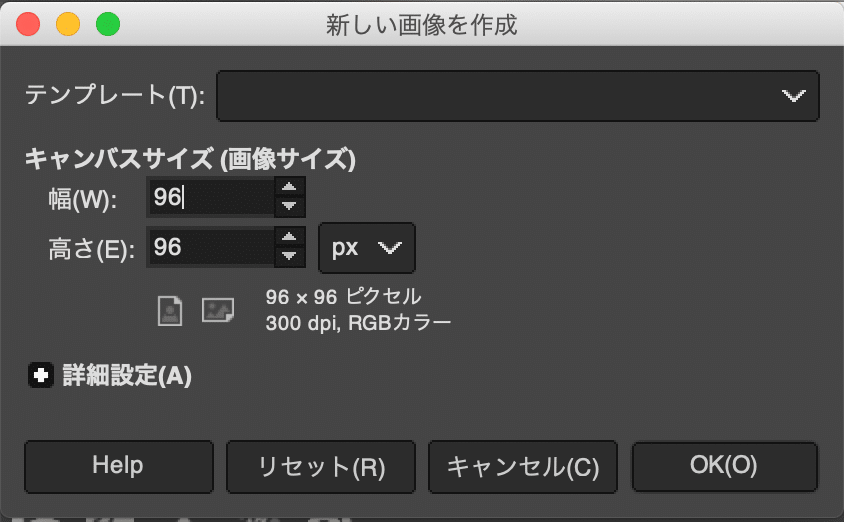
メニューの「ファイル」ー「新しい画像」を選択すると「新しい画像を作成」が表示され、キャンバスサイズの幅、高さに「96」指定して「OK」を実行するとベースの画像を作成できます。


タイル
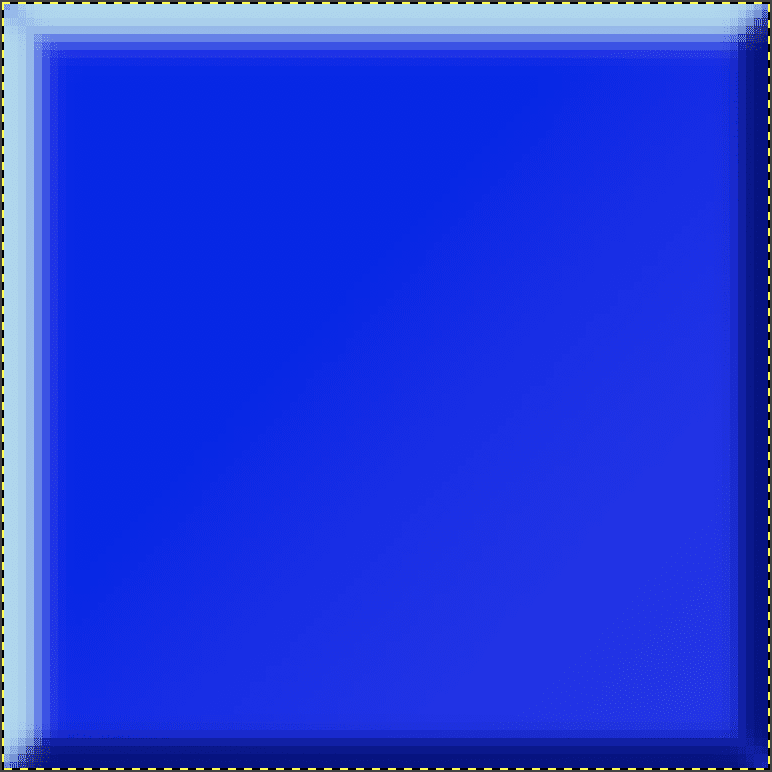
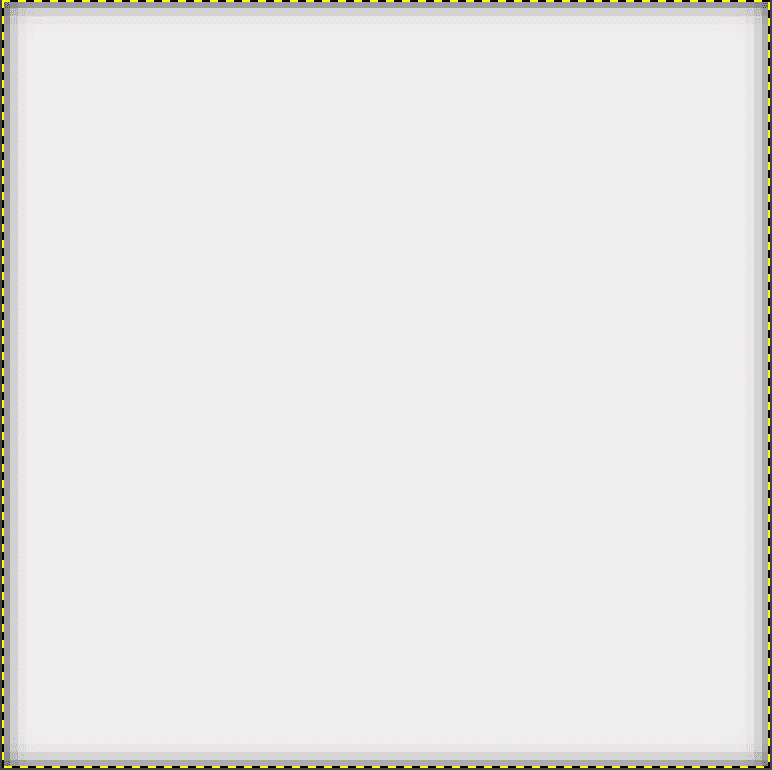
初期状態で表示するタイルを作成します。
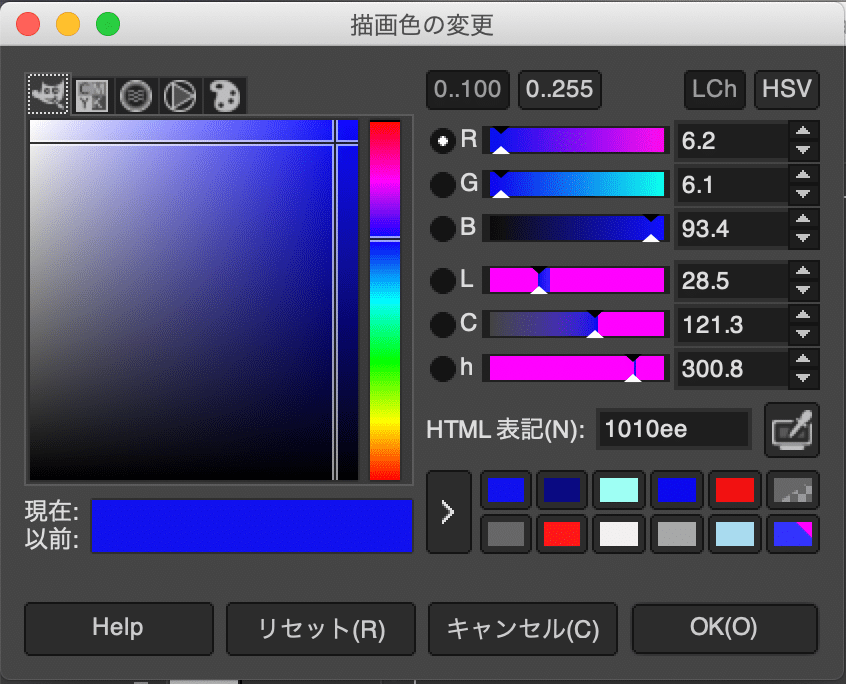
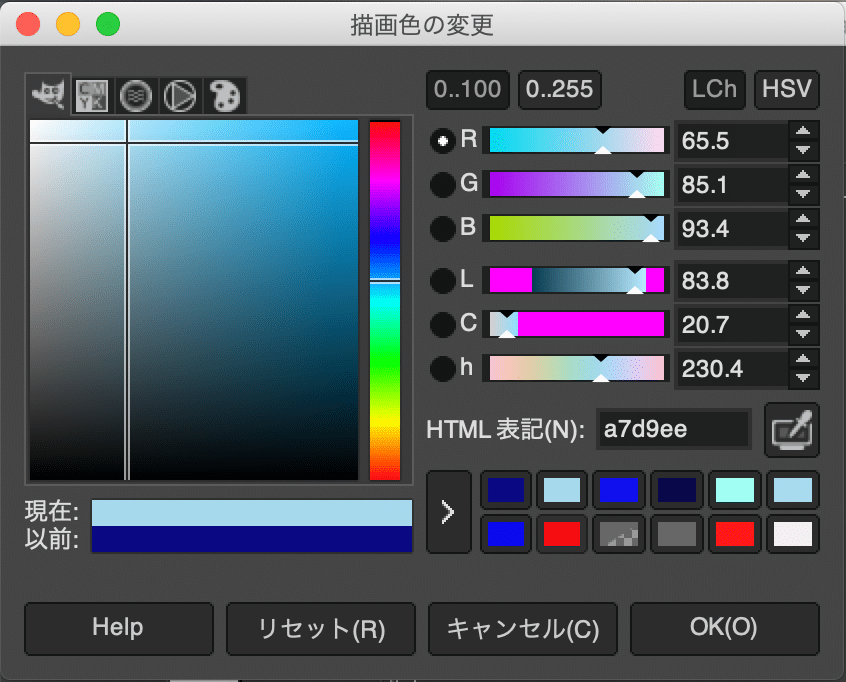
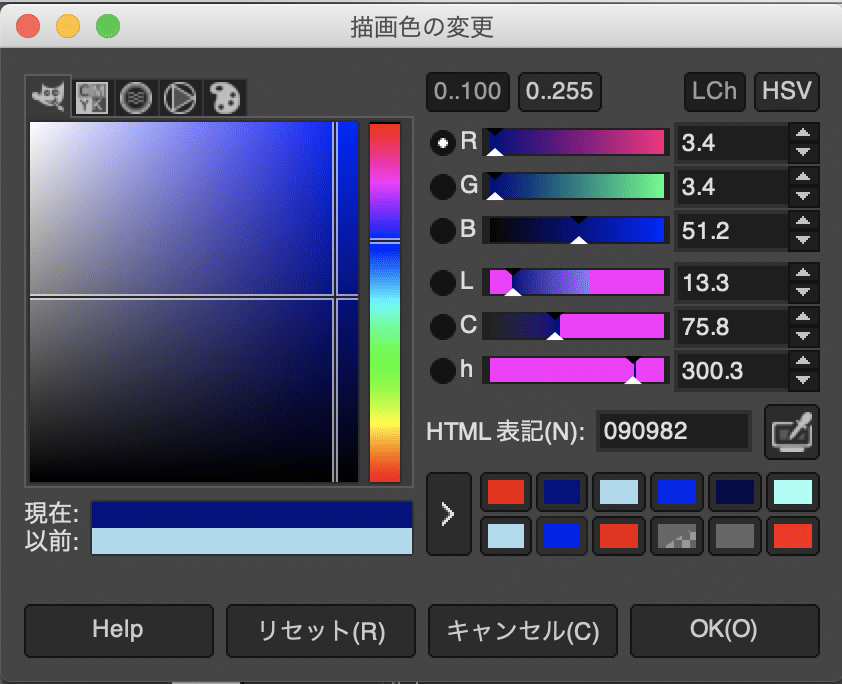
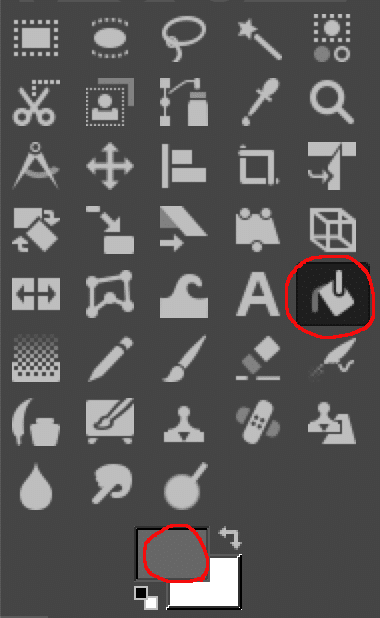
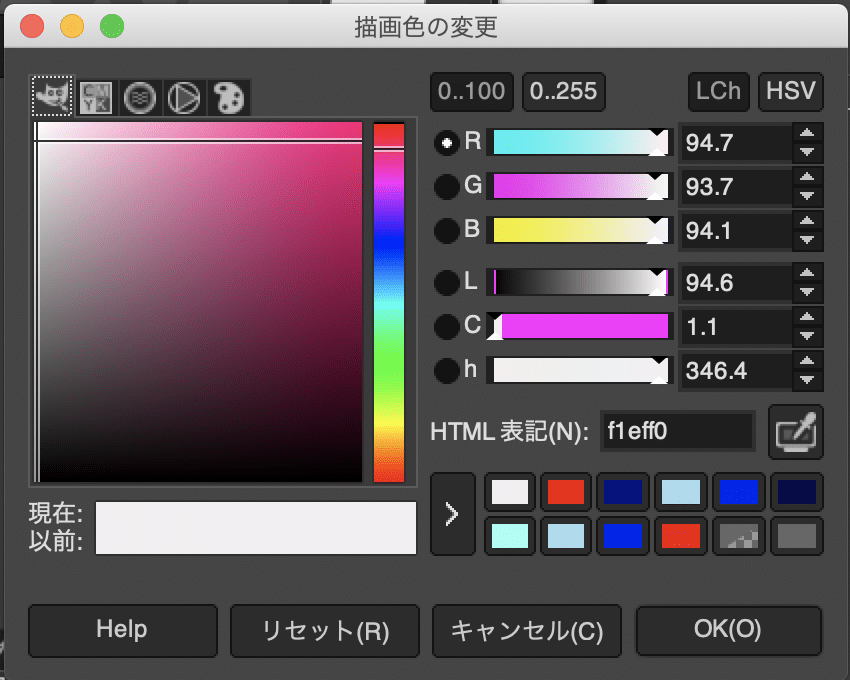
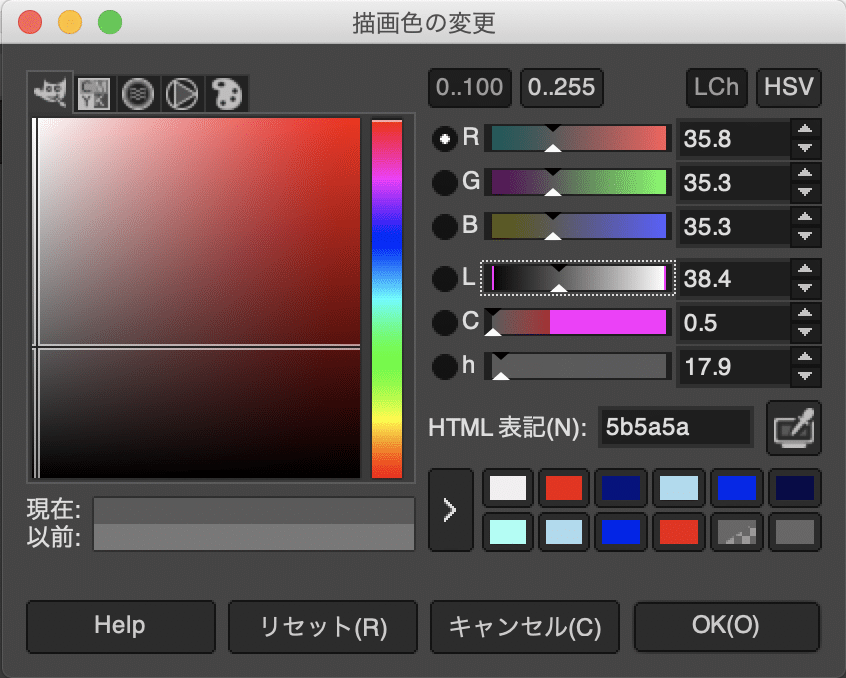
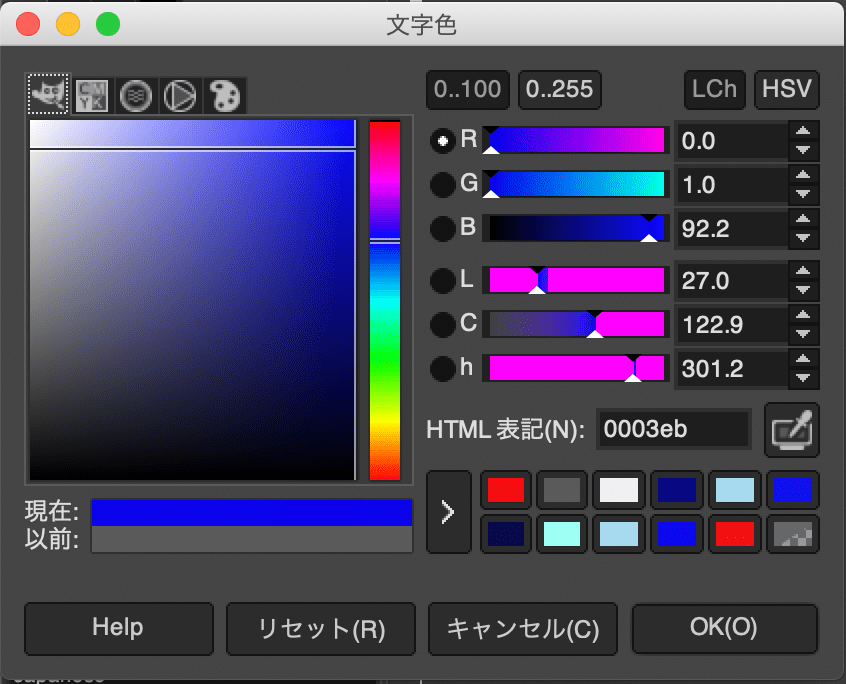
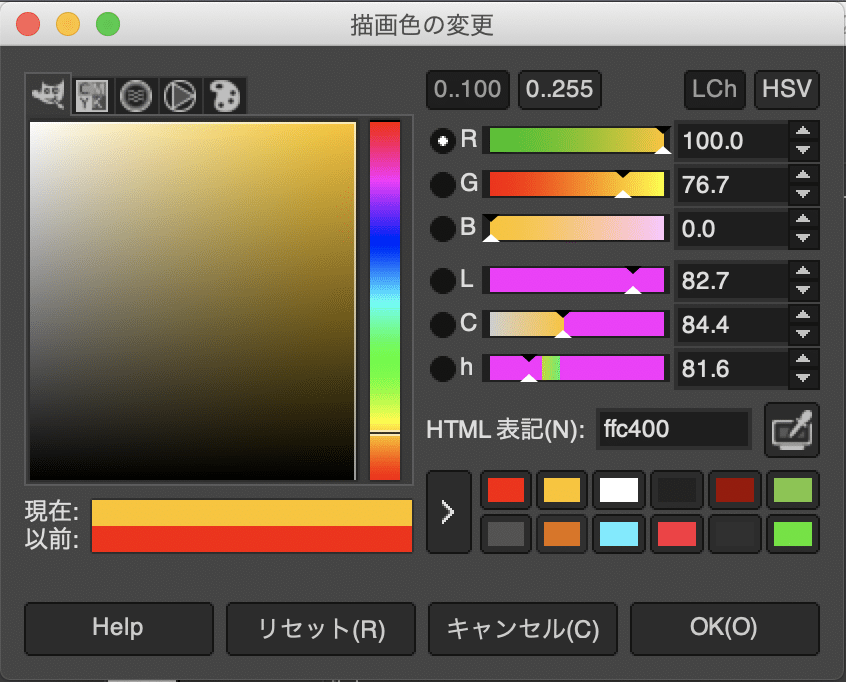
最初にベースとなる色を決めて全体を塗り潰します。



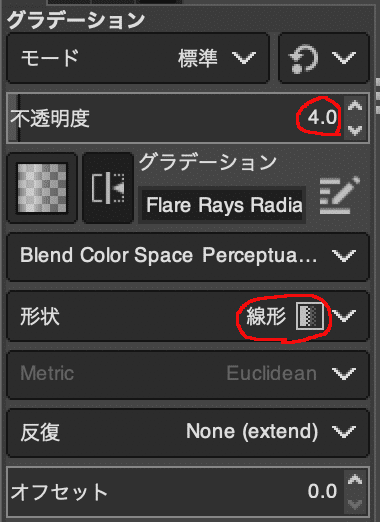
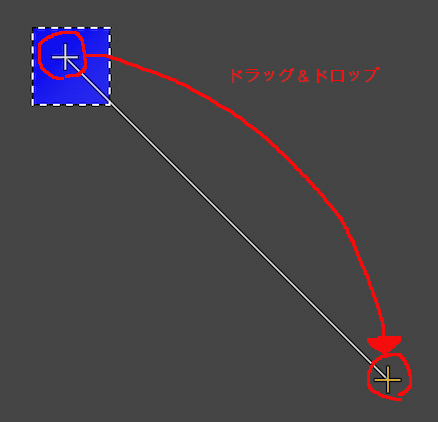
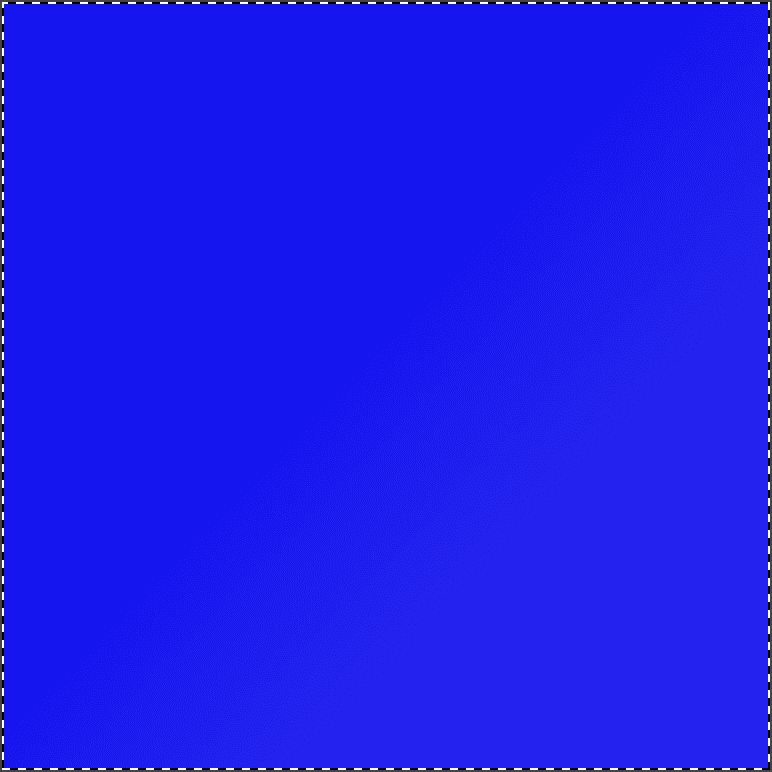
単色で塗りつぶすとのっぺりして素人くさくなるので、微妙にグラデーションをかけます。





個人の趣味にもよりますが、やりすぎると逆に暑苦しい感じになるので、気づかないぐらいにグラデーションをかける程度でいいと思います。
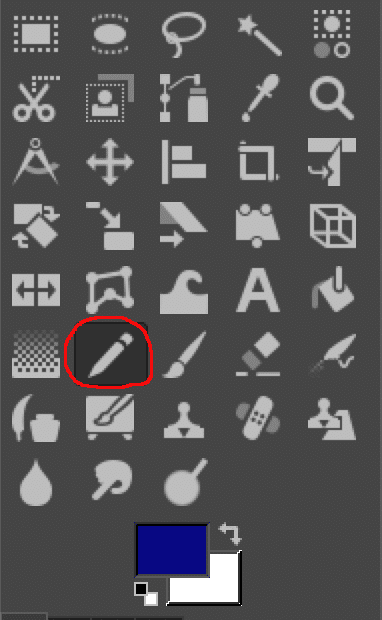
タイルを立体的に見せるために、鉛筆で左と上の端を明るい色、右と下の箸を暗い色で塗り潰します。




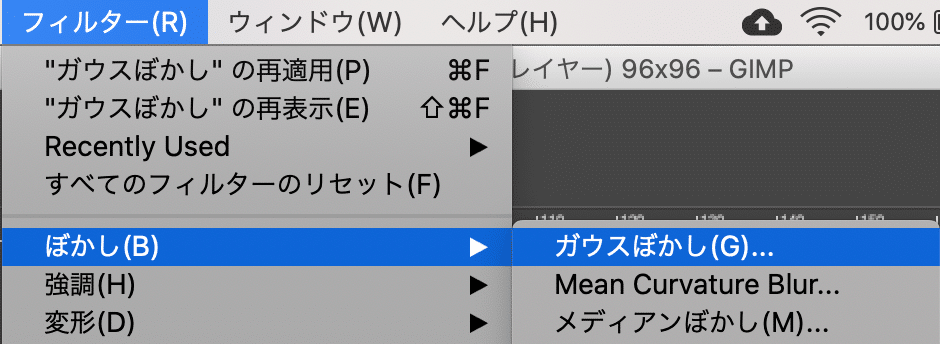
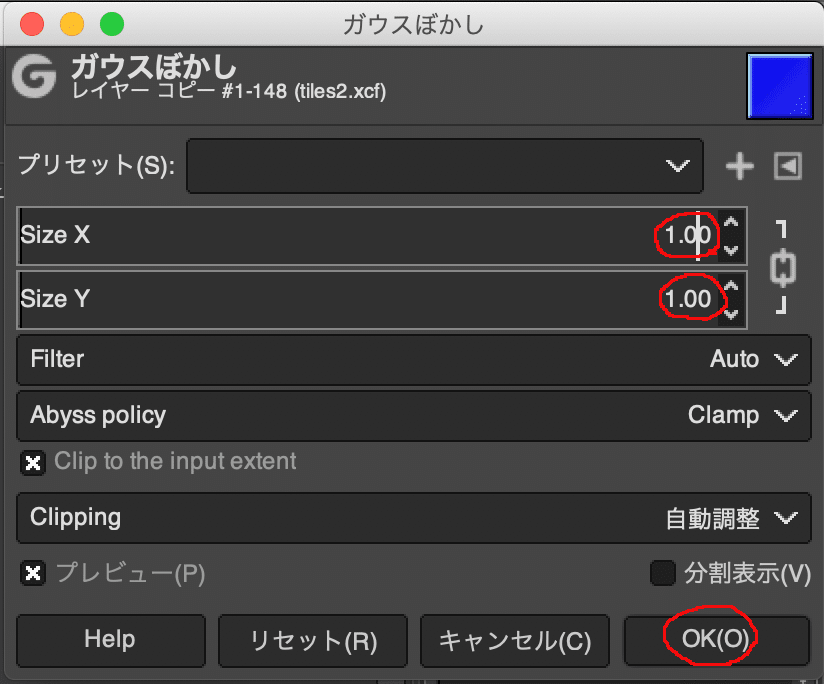
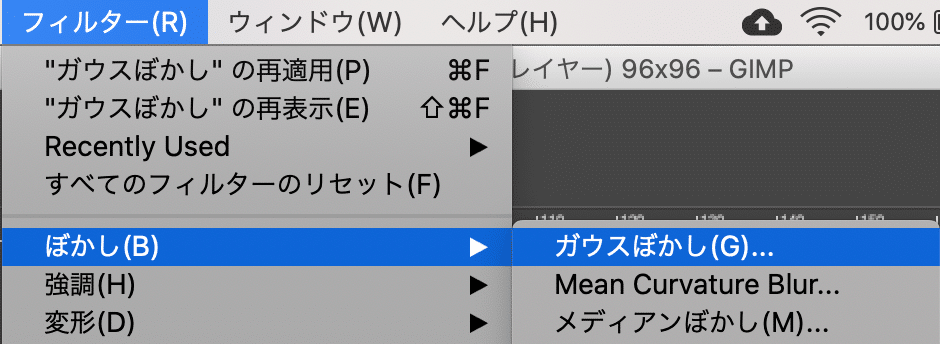
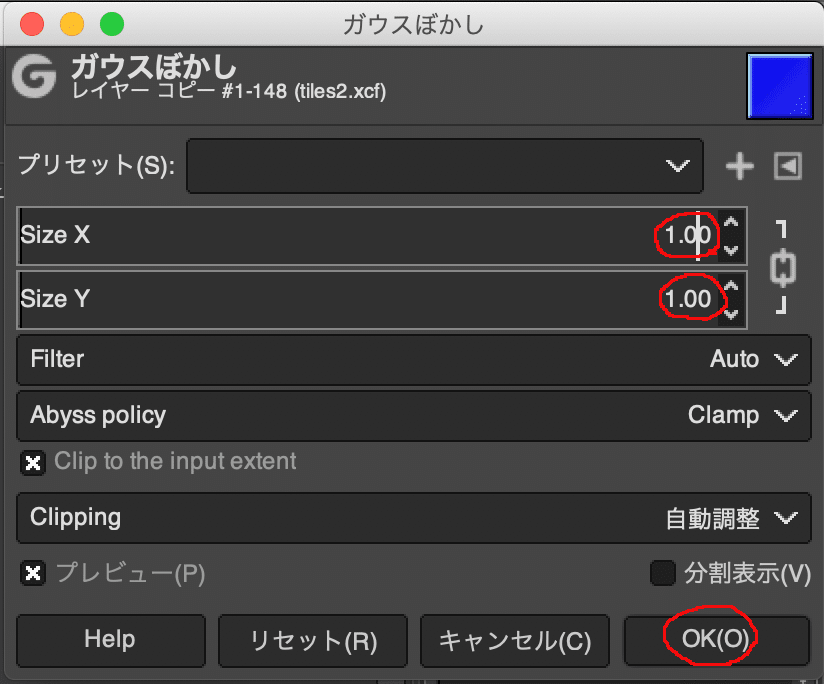
境界を少しぼかして完成です。



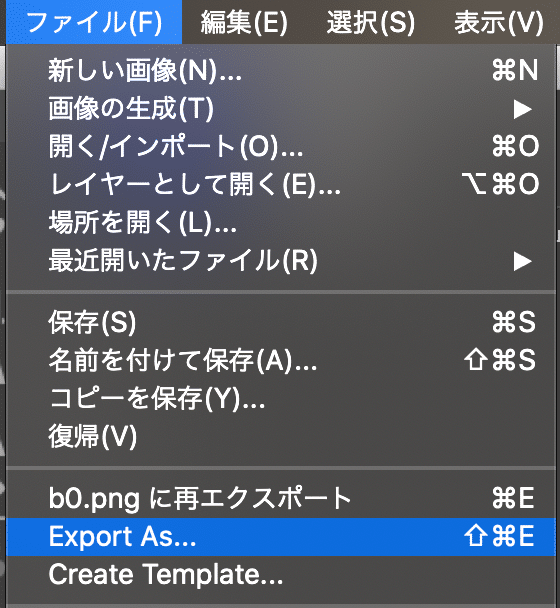
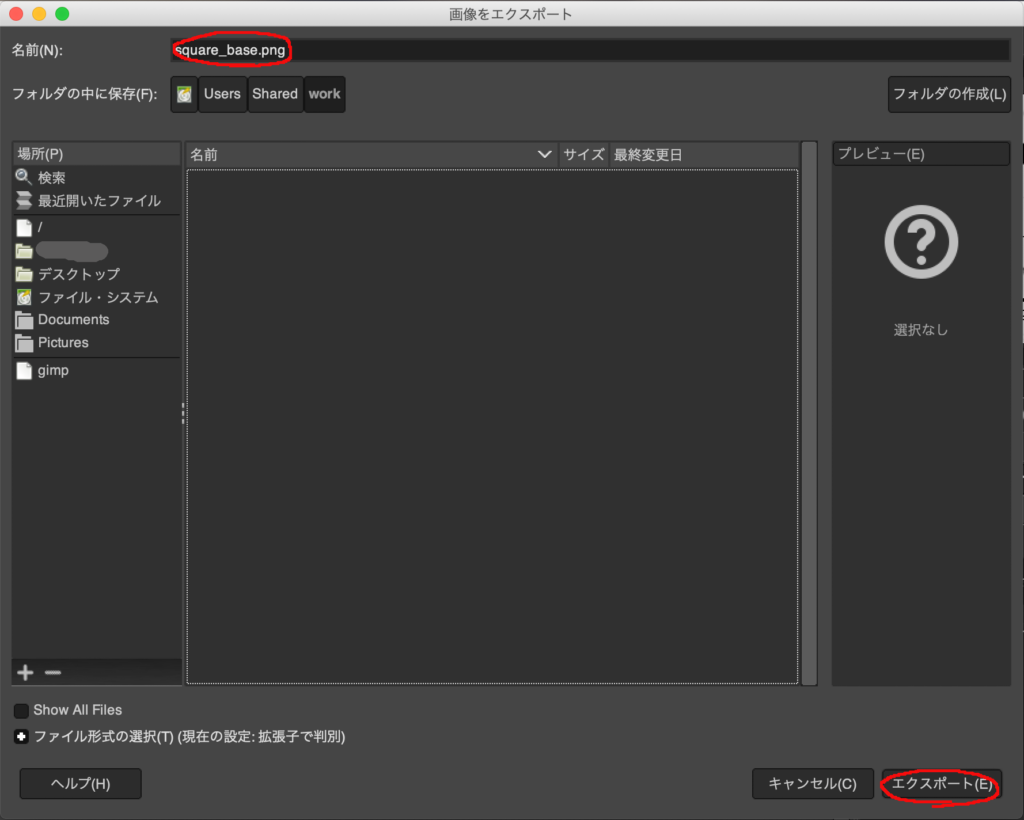
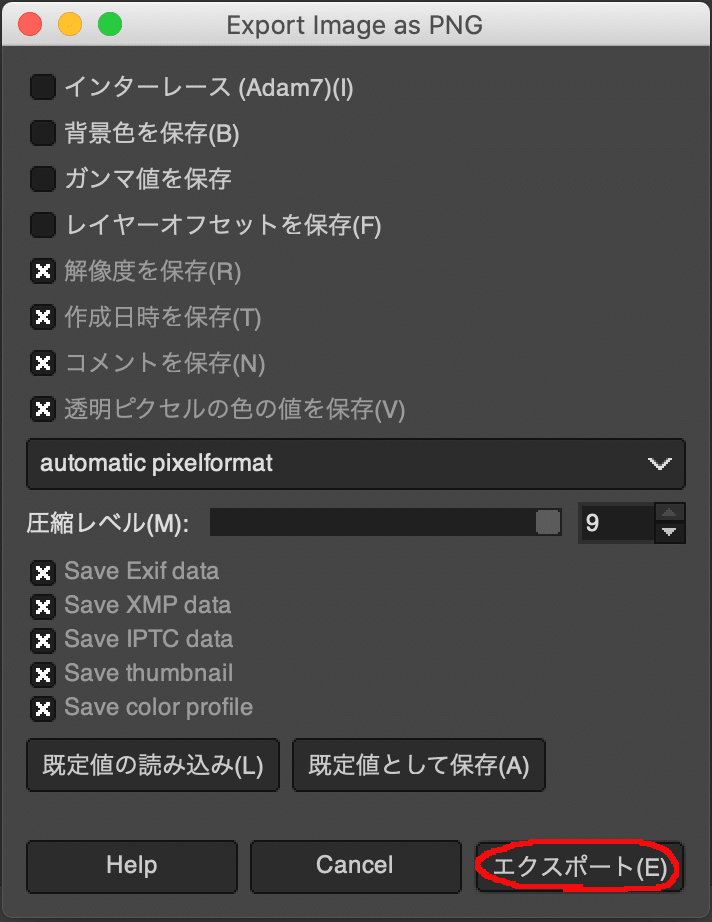
最後にPNG形式でエクスポートしてファイル保存します。



数字(0〜8)
隣接するタイルの爆弾数を表す数字(0〜8)のタイルを作成します。
数字(0)に関しては、数字を表示せず空表示とし、1〜8の背景にも使います。
0
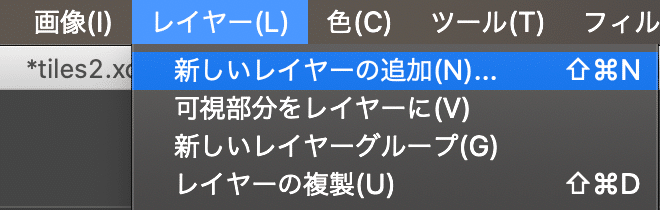
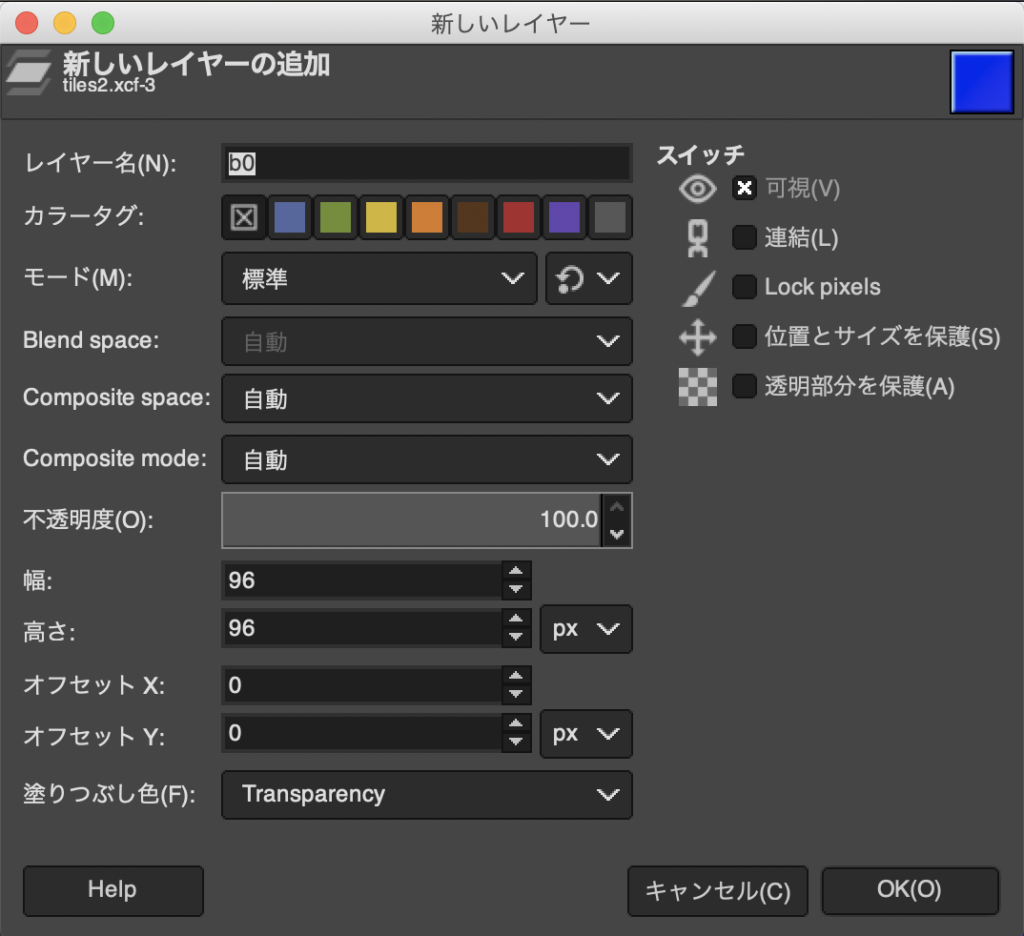
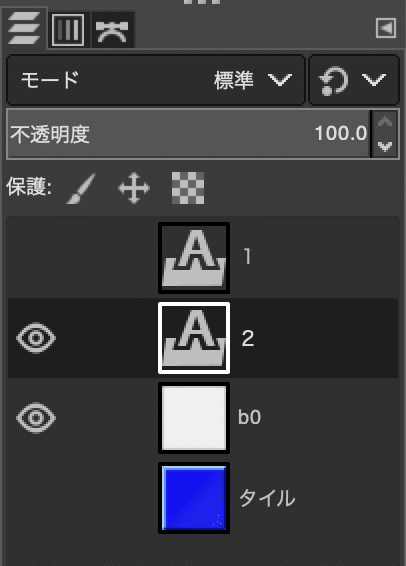
数字(0)用のレイヤーを追加します。



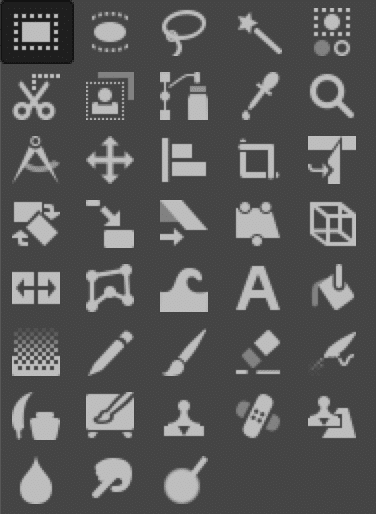
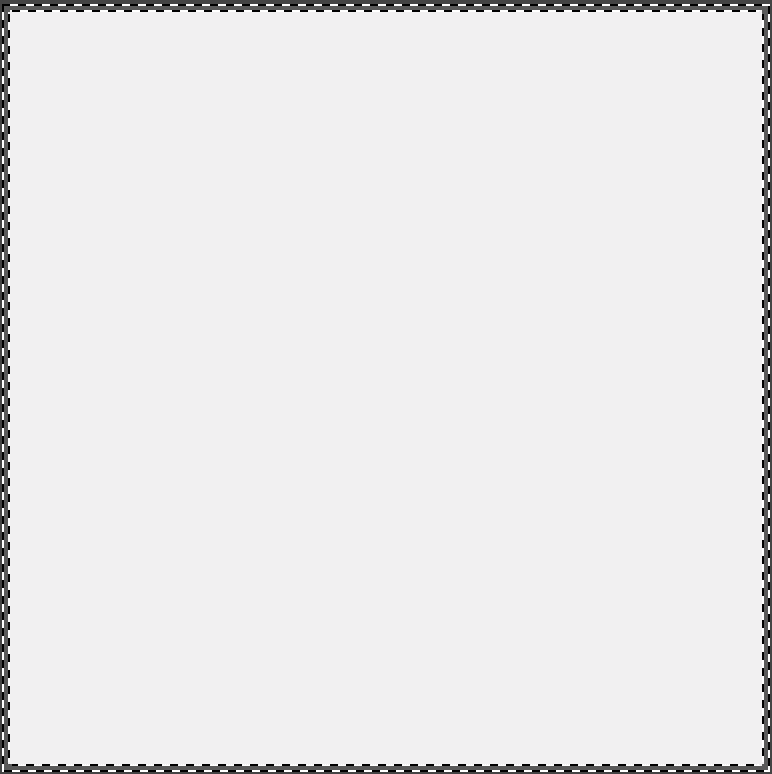
端っこ1ピクセス残して矩形選択します。


選択領域を塗り潰します。



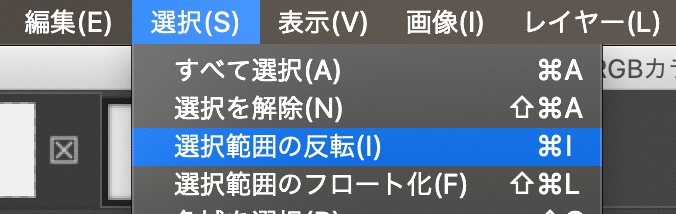
選択領域を反転して上下左右の端を少し濃い色で塗り潰します。



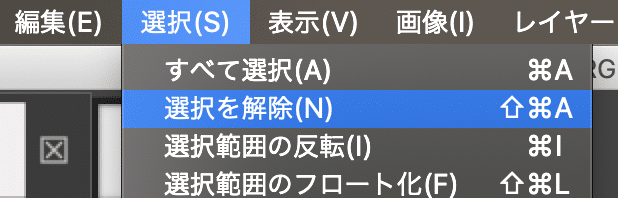
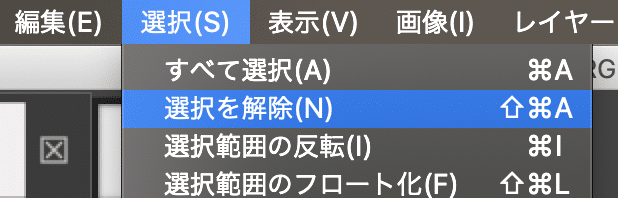
選択領域を解除してから境界を少しぼかして完了です。




数字(1〜8)
数字(1〜8)は同じ手順のため代表で数字(1)を作成します。
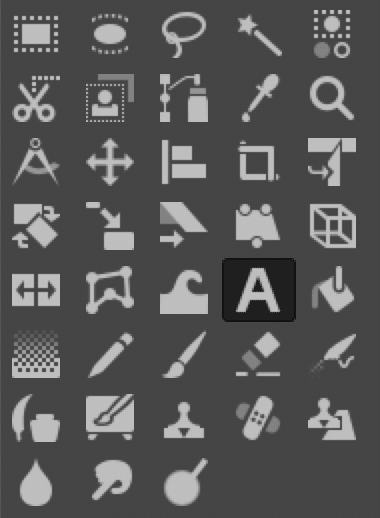
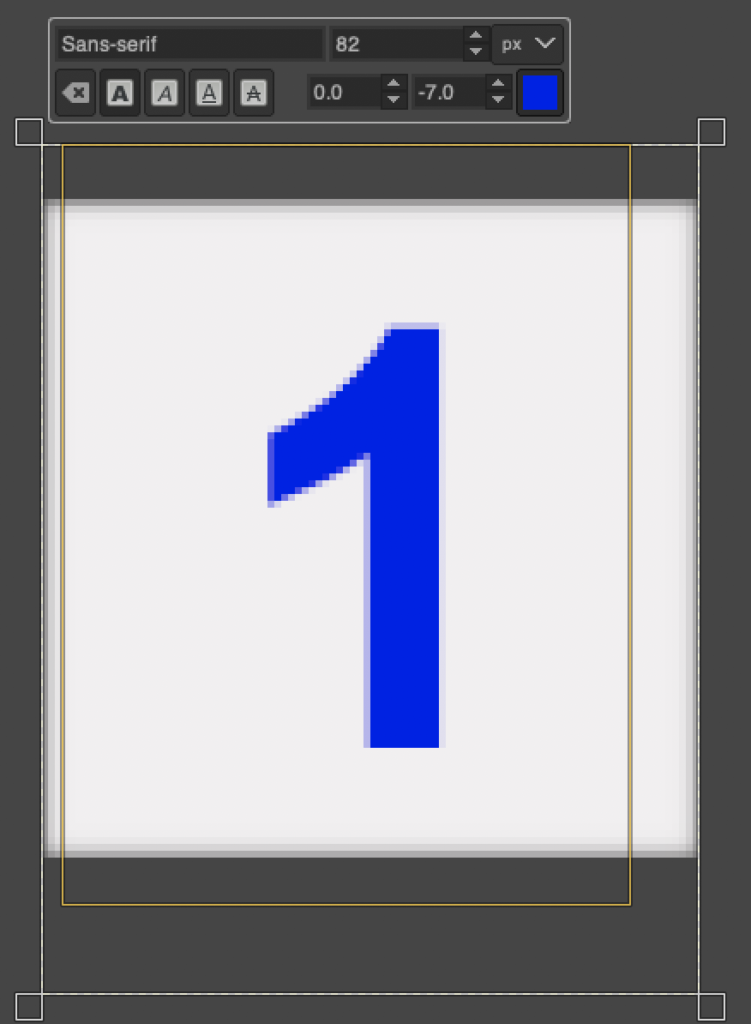
テキスト入力で1を設定します。




中央にうまく寄ってくれず、領域やマージンを微調整しながら作成しました。
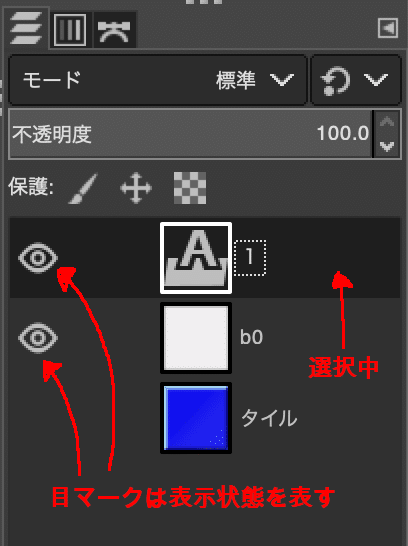
テキスト入力は新規レイヤーとして追加されるので、数字(0)と合成して表示します。
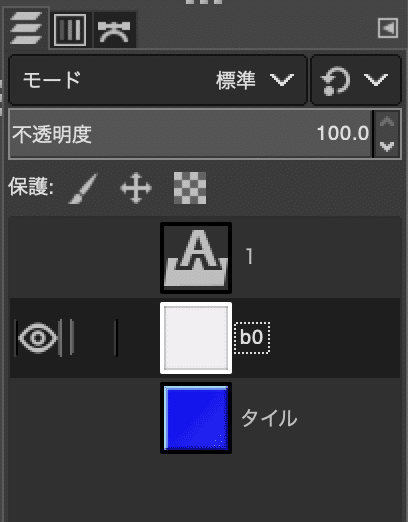
次に数字(2)を作成するにあたり、数字(1)のレイヤーを非表示にして数字(0)のレイヤーを選択してから数字(1)と同じ手順で数字(2〜8)を作成します。



地雷
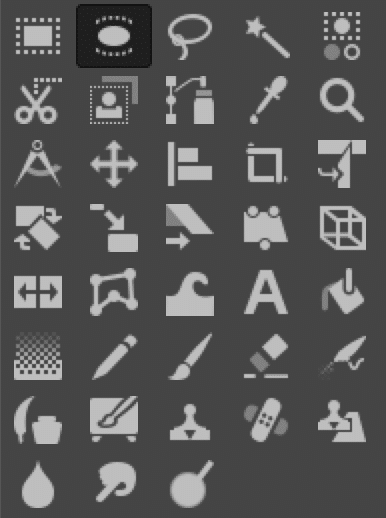
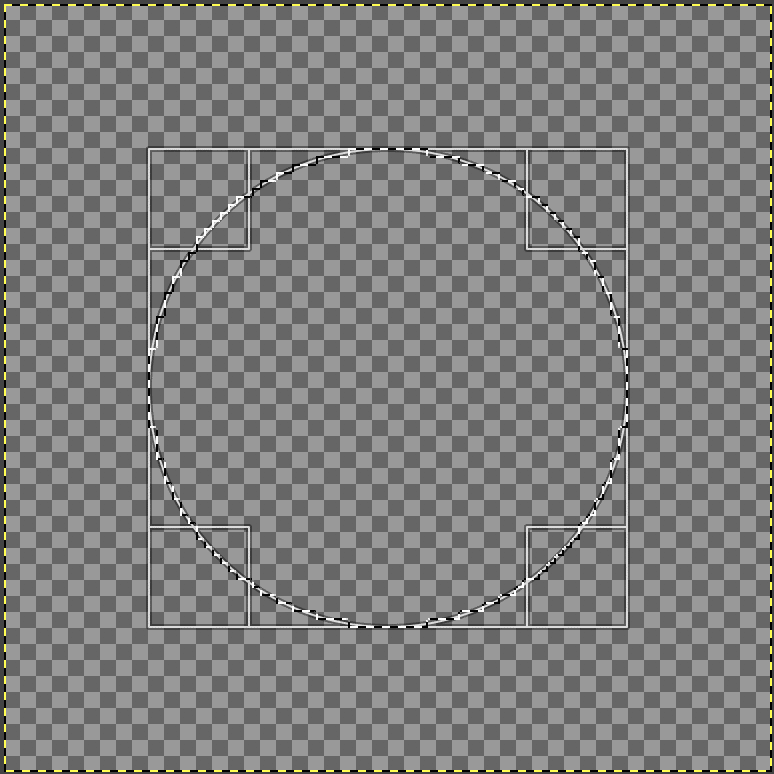
地雷用のレイヤーを追加して楕円選択します。

ここからは、今までに出て来たレイヤー追加や塗り潰しなどの省略します。


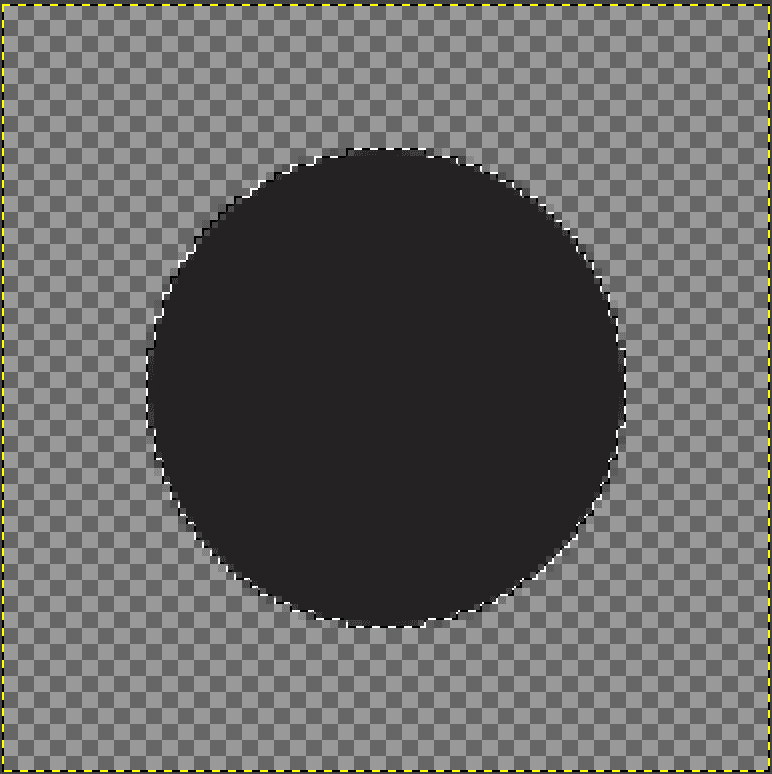
選択領域を地雷の黒色で塗り潰します。


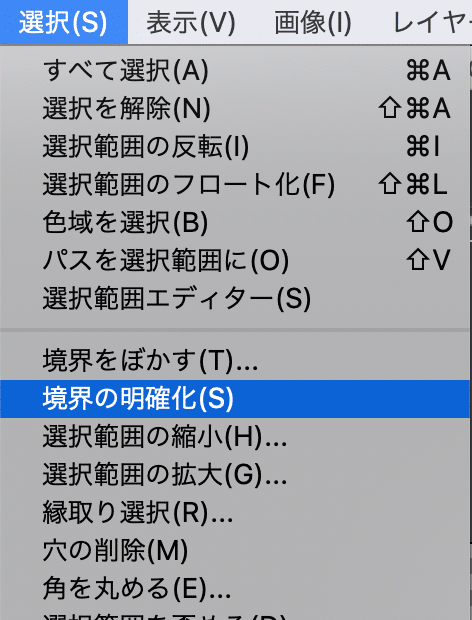
選択領域に対して境界の明確化を実行し、次作業のため選択をいったん解除します。


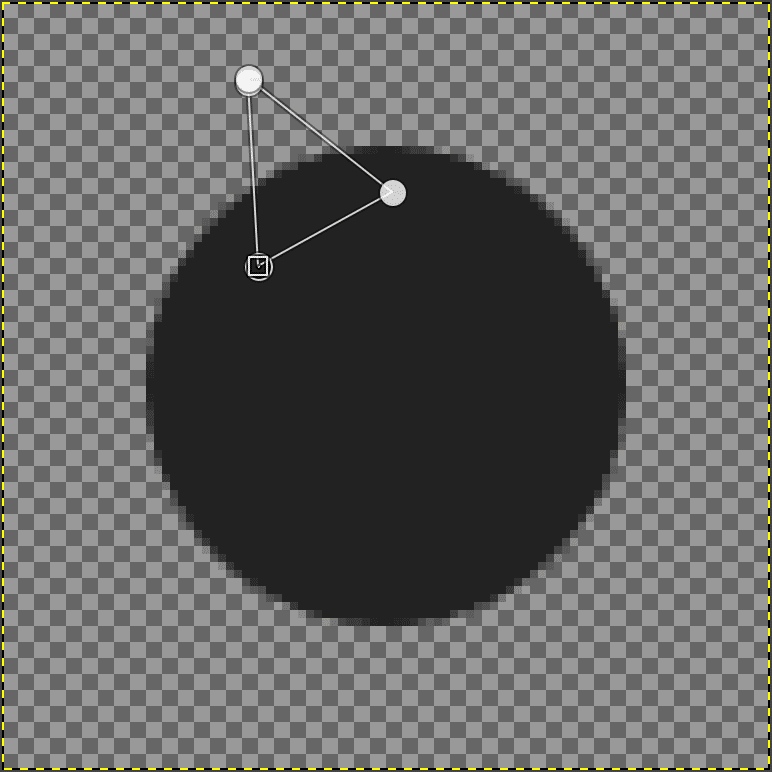
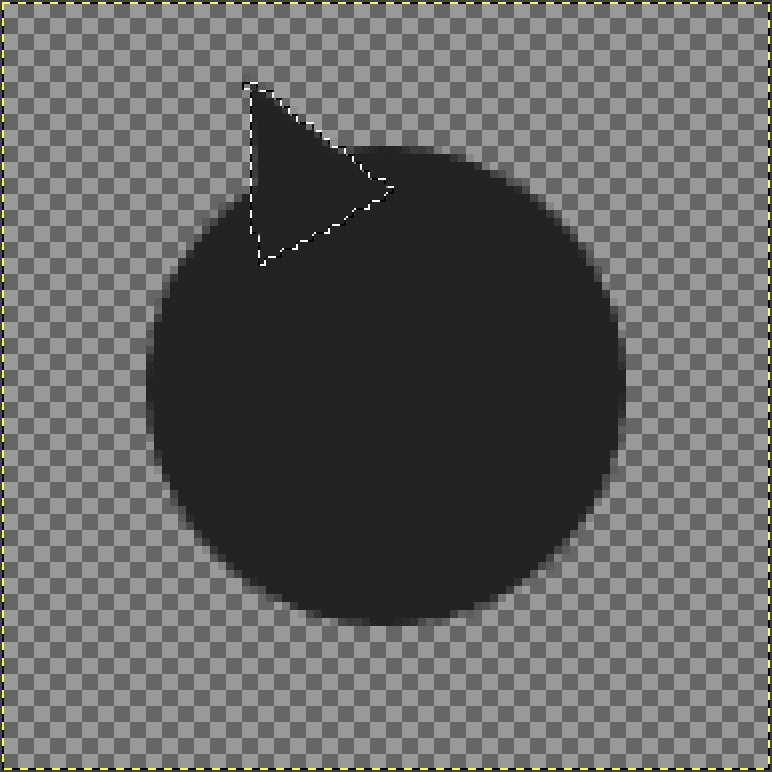
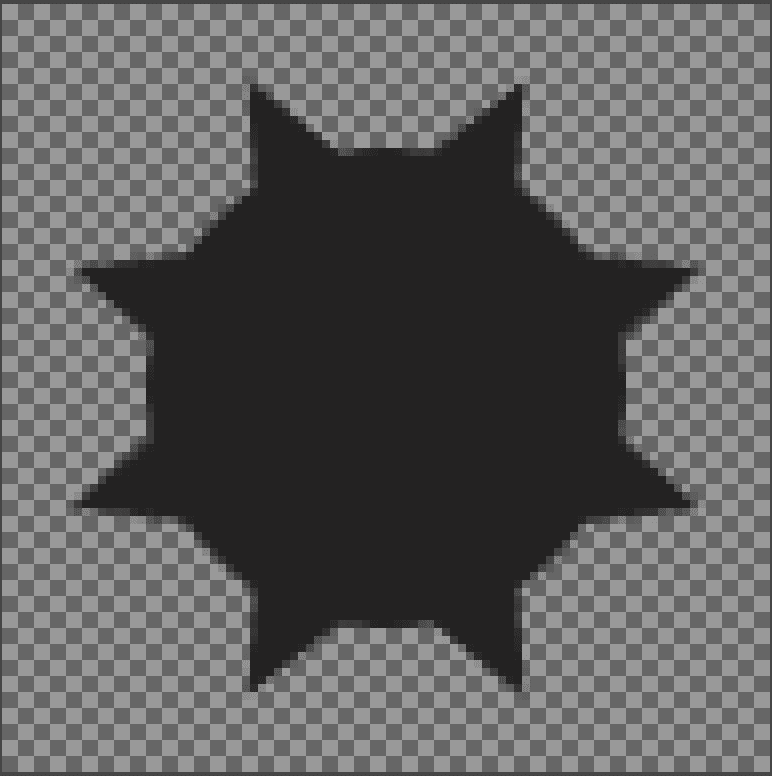
次に尖っている部分の作成用にレイヤーを追加し、パスを使って三角形を作成します。


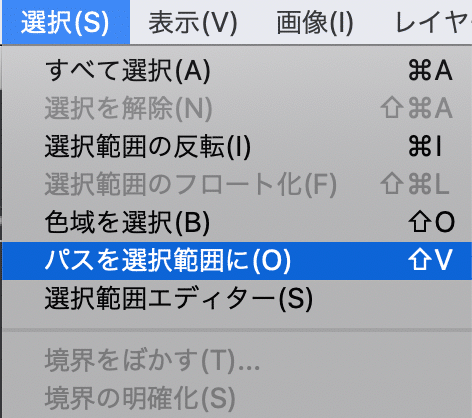
パスを選択領域に設定し、黒色で塗りぶし&境界の明確化を実行します。


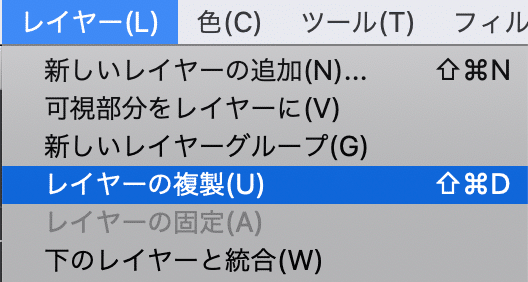
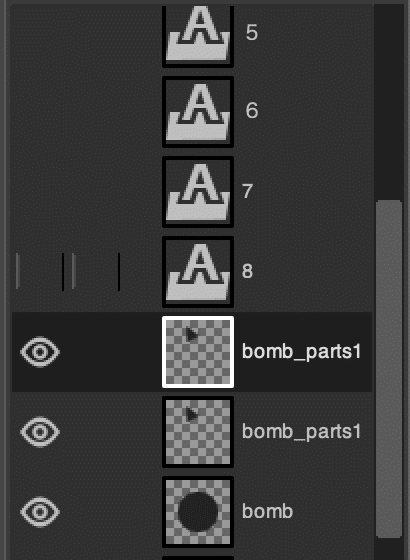
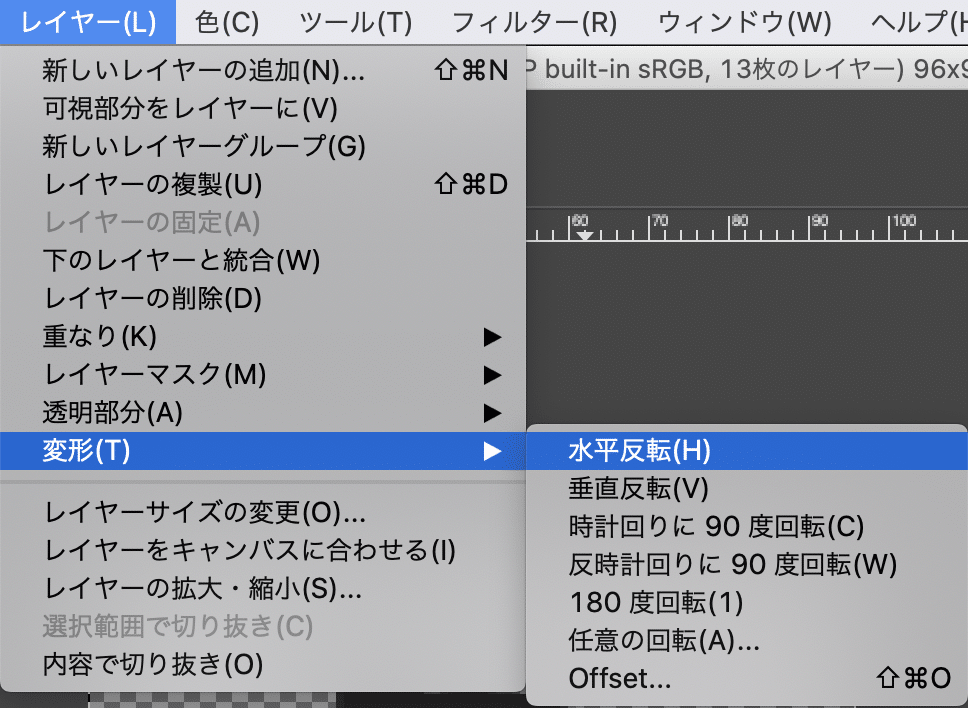
先ほど作成した尖っている部分のレイヤーを複製して、垂直、水平など8方向に回転したレイヤーを追加します。
そして、それらのレイヤーを結合して地雷のベースとします。





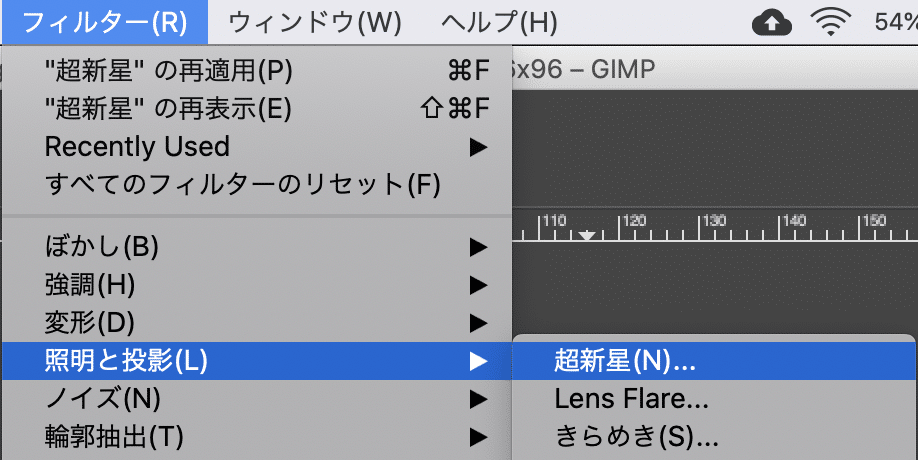
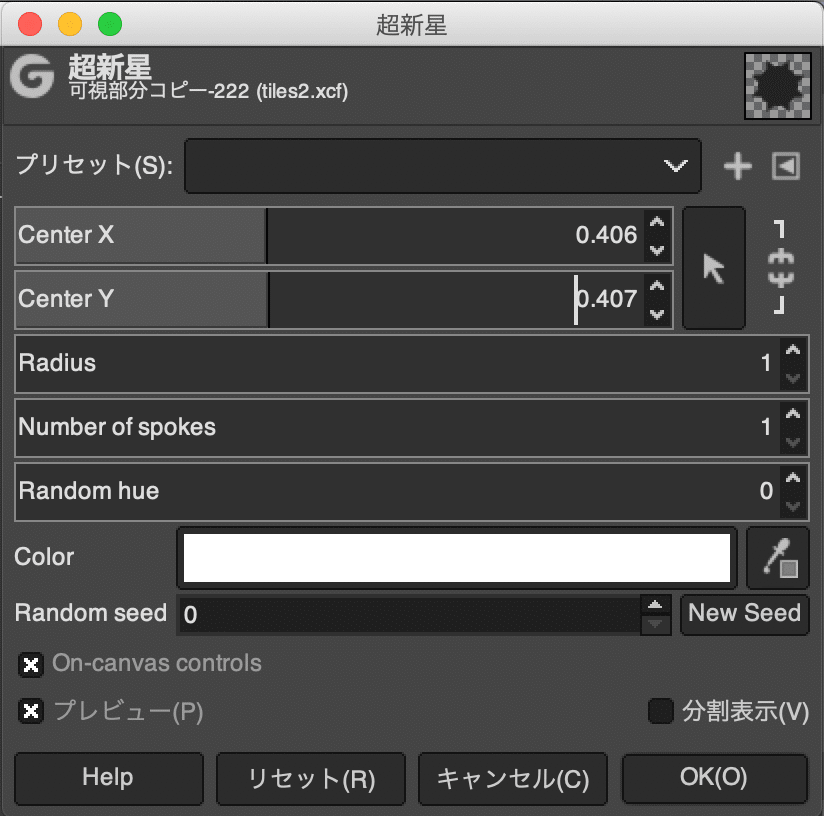
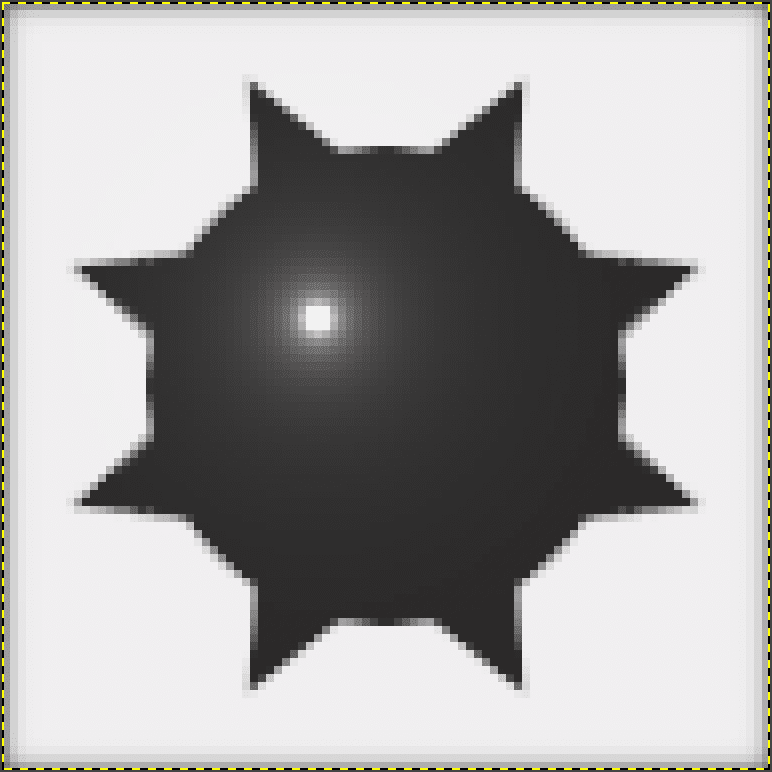
最後に光が当たっているように加工し、数字(0)と作成した地雷のレイヤを表示状態に設定すると完成です。



旗
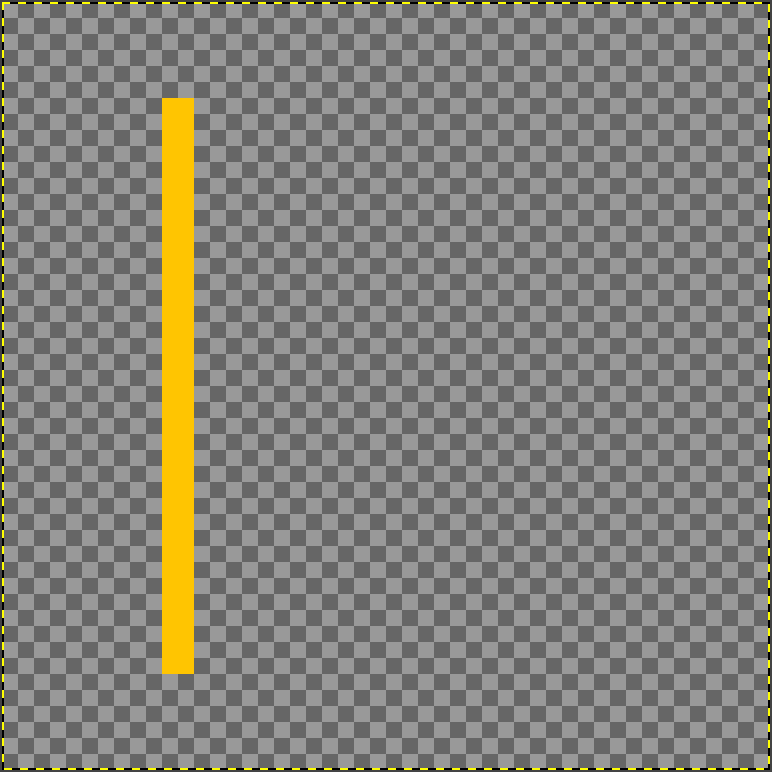
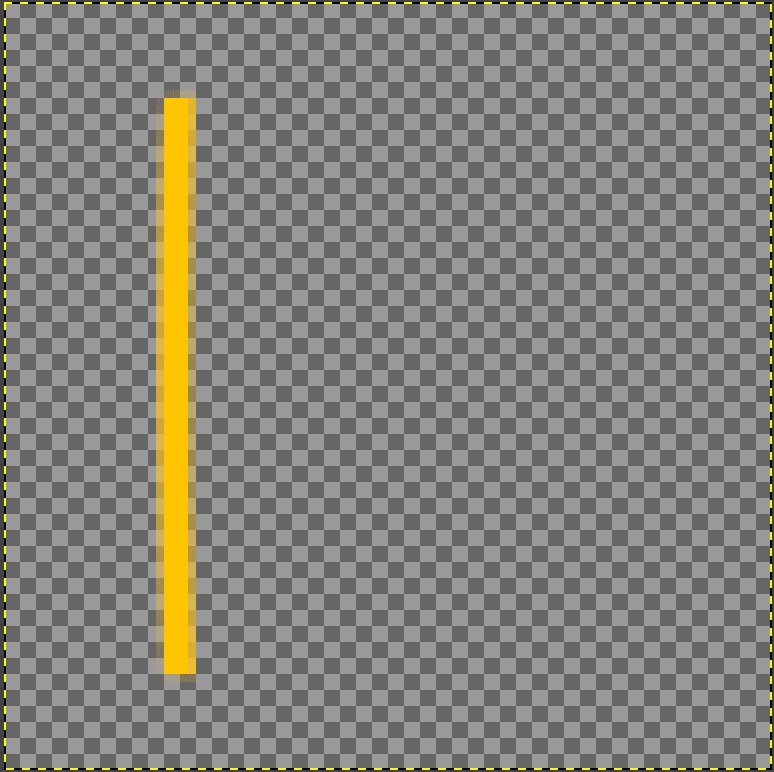
旗用のレイヤーを追加して棒の部分を矩形選択し、塗り潰します。


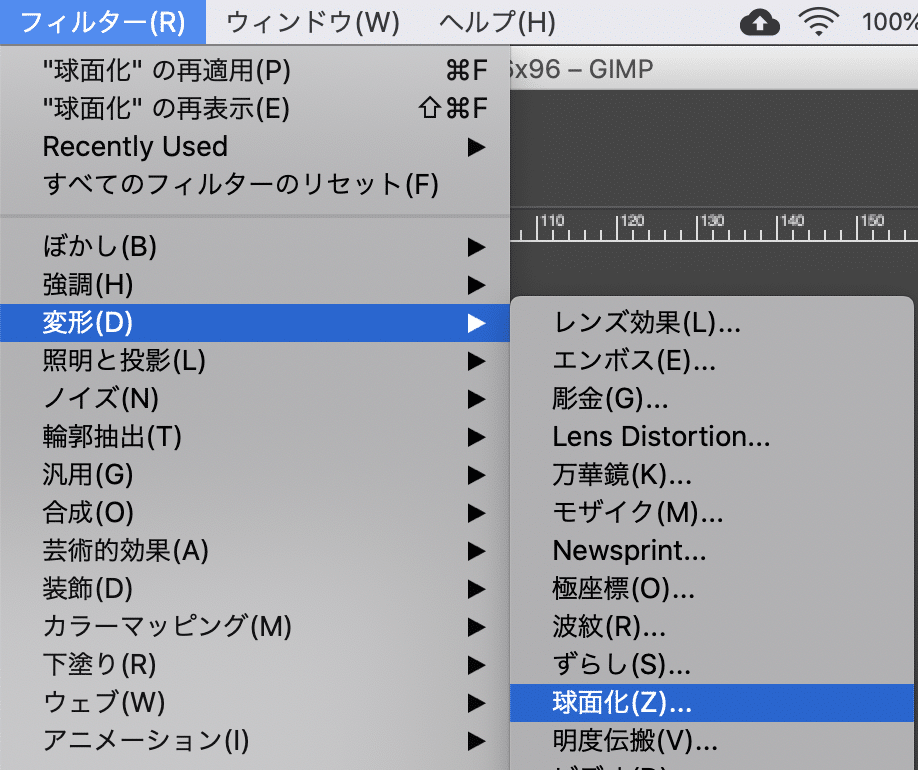
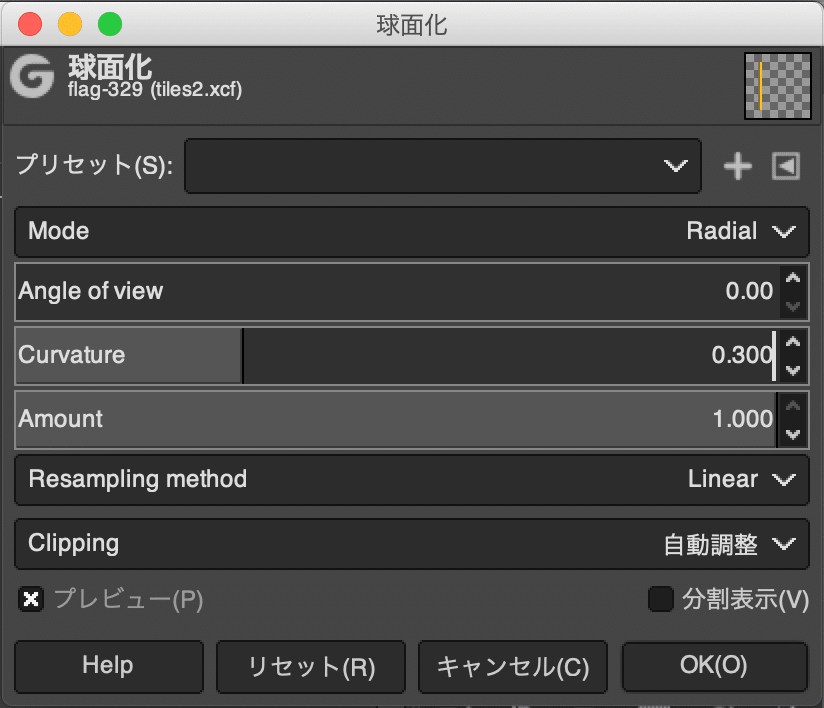
棒がしなっている感じに加工します。




このやり方は本来の使い方ではないと思いますが、色々試してよさそうだったので採用しました。
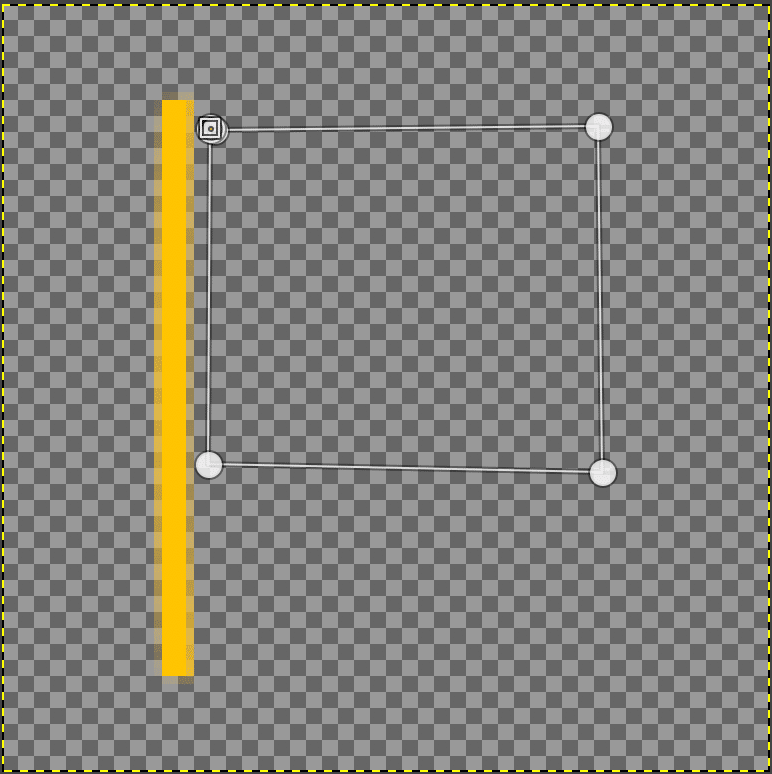
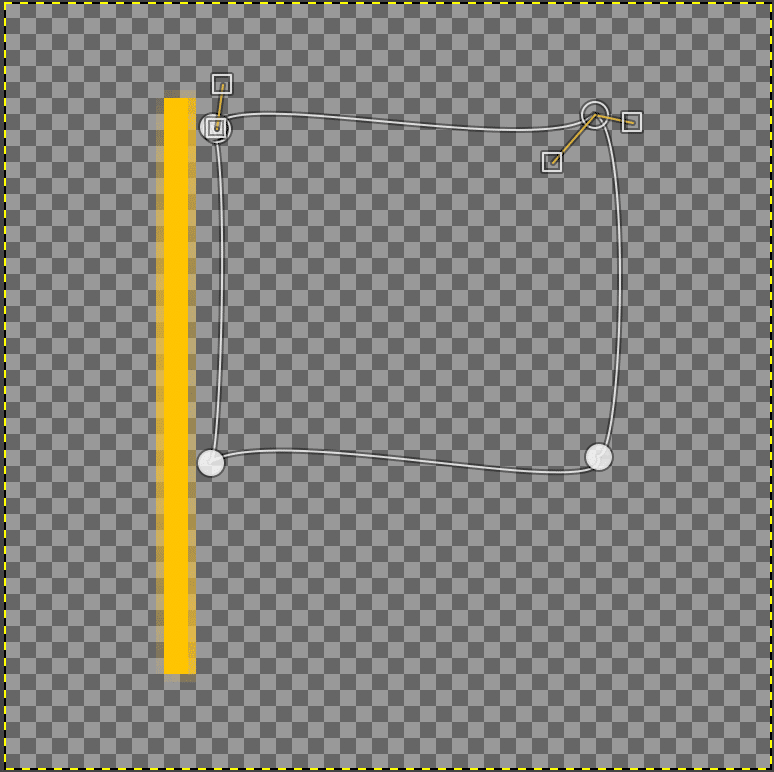
旗の部分はパスで四角形を作った後に、線の部分をドラッグして動かすと曲線に加工できるので旗っぽく設定します。
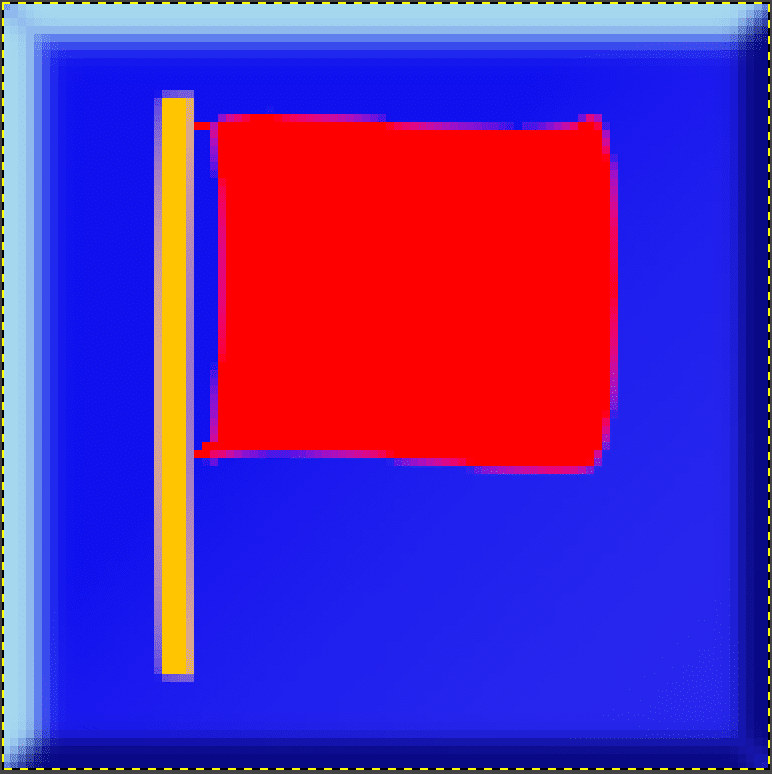
パスを選択範囲に変更して赤色で塗り潰し、タイルのレイヤーを表示状態に変更すれば完了です。







コメント