色んなブログを徘徊していたら外観がほぼ同じっていうものが中にはあってびっくりしました。Σ(゜゜)

大人気のCocoonテーマを使っており、外観をカスタマイズしていないから当然といえば当然ですが。
そこで、少しずつプログラマーっぽくオリジナリティを出していきたいなと思いました。
まずは、ブログタイトルを一文字ずつ入力されていくタイピング風のアニメーションに変えてみました。
完成イメージは、実際のブログタイトルを見てください。
設定方法
プログラマーらしくJavaScriptで実現してみました。

WordPress+Cocoonの環境での設定方法になります。
そそたたの環境では上手くいっておりますが、上手くいかなかったり問題が起きたとしても責任を負えませんので自己責任でお願いします。
<(_ _)>
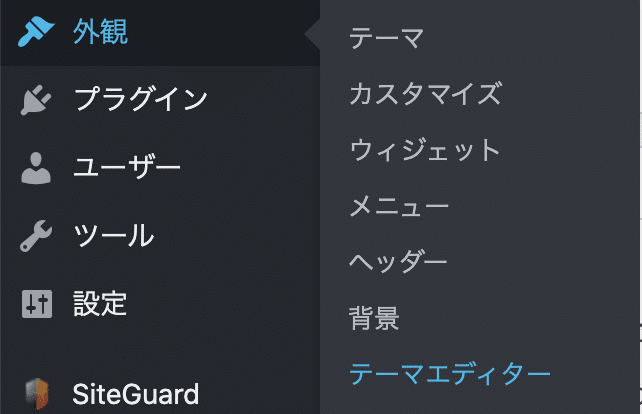
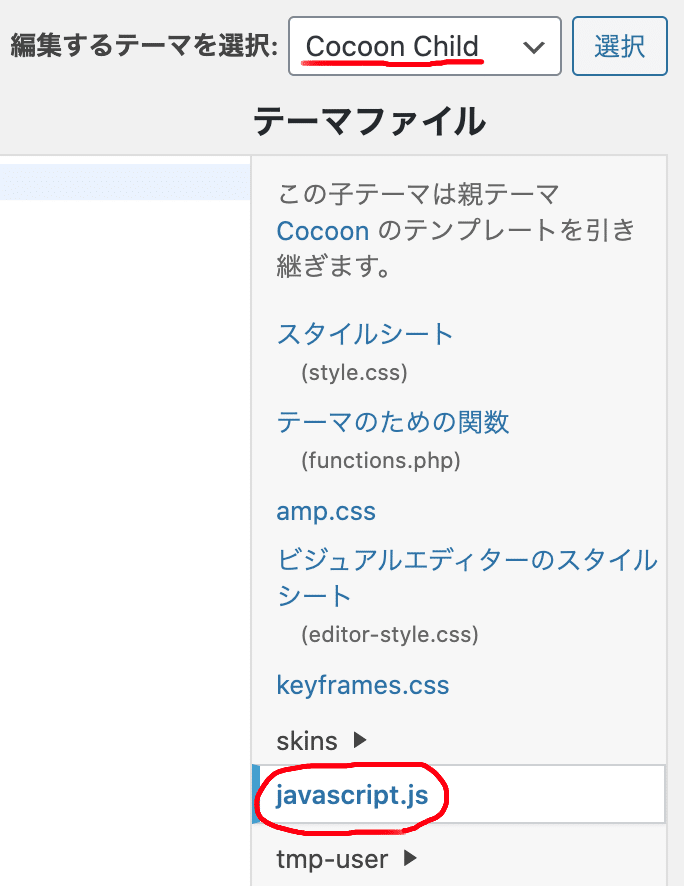
まずは、WordPress管理画面の「外観」ー「テーマエディター」を開き、「編集するテーマを選択:」が「Cocoon Child」になっていることを確認して「javascript.js」を選択します。


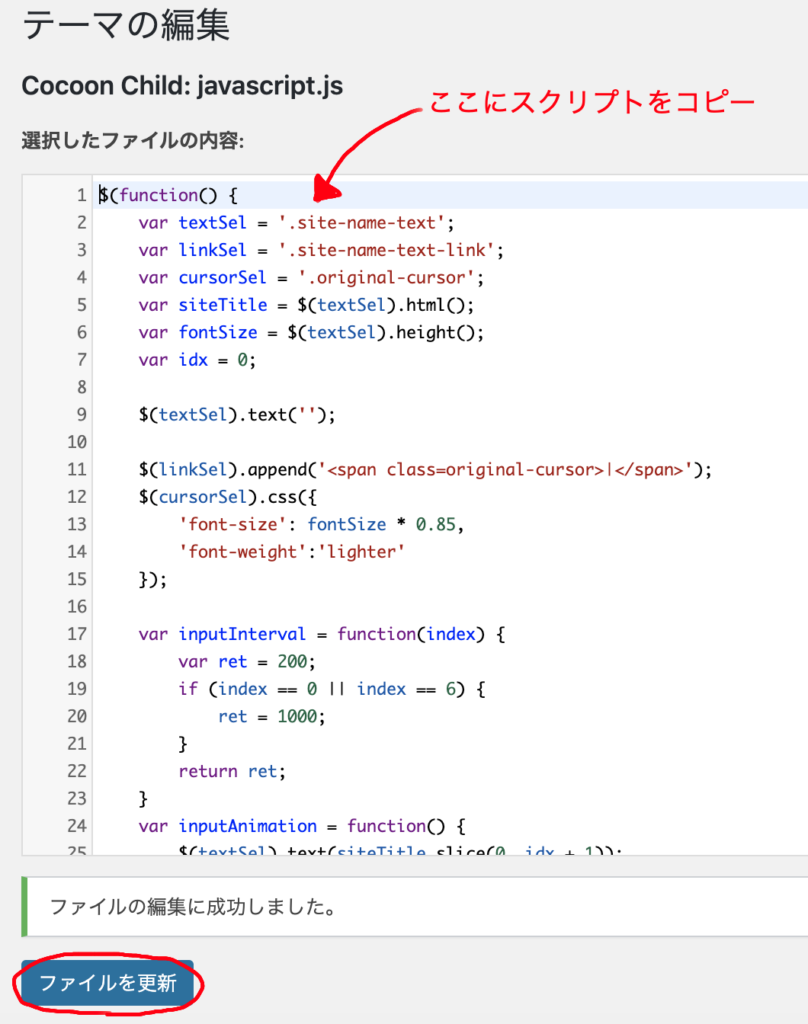
次に、下記のスクリプトを貼り付けて「ファイルを更新」すれば完了です。

$(function() {
var textSel = '.site-name-text';
var linkSel = '.site-name-text-link';
var cursorSel = '.original-cursor';
var siteTitle = $(textSel).html();
var fontSize = $(textSel).height();
var idx = 0;
$(textSel).text('');
$(linkSel).append('<span class=original-cursor>|</span>');
$(cursorSel).css({
'font-size': fontSize * 0.85,
'font-weight':'lighter'
});
var inputInterval = function(index) {
var ret = 200;
if (index == 0 || index == 6) {
ret = 1000;
}
return ret;
}
var inputAnimation = function() {
$(textSel).text(siteTitle.slice(0, idx + 1));
idx = idx + 1;
if (idx <= siteTitle.length) {
setTimeout(inputAnimation, inputInterval(idx));
}
}
setTimeout(inputAnimation, inputInterval(idx));
setInterval(function(){
$(cursorSel).fadeOut(600, function() {
$(cursorSel).fadeIn(600)
});
},1200);
});

スクリプトを書く前にChromeのディベロッパー・ツールでタイトル周りのDOM構成を確認し、だいたいこんな感じで実装すればいけるかなぁと妄想することからはじめました。
スクリプトの解説
スクリプトを最初から最後まで順番に解説します。
変数宣言
ここは、特に説明不要ですね。セレクタ名称、タイトル本文などを定義しています。
$(function() {
var textSel = '.site-name-text';
var linkSel = '.site-name-text-link';
var cursorSel = '.original-cursor';
var siteTitle = $(textSel).html();
var fontSize = $(textSel).height();
var idx = 0;タイタルをいったん削除
タイピング風のアニメーションをするために一旦タイトルの文言を削除します。
$(textSel).text('');「site-name-text-link」が設定されている要素の最後にカーソル用要素を追加
テキストに「|」を設定したspanタグを追加してカーソルの代わりとします。
あとは、見栄えがよくなるようフォントサイズと文字を細く調整します。
$(linkSel).append('<span class=original-cursor>|</span>');
$(cursorSel).css({
'font-size': fontSize * 0.85,
'font-weight':'lighter'
});
この調整は、使っているフォントとか環境によって変わってくるね。
トライ&エラーで調整しました。
アニメーション間隔の取得関数作成
「プ」、「ロ」、「グ」のように一文字ずつ入力する間隔を取得する関数を作成します。
var inputInterval = function(index) {
var ret = 200;
if (index == 0 || index == 6) {
ret = 1000;
}
return ret;
}
最初と「プログラマー」の入力が完了してから少しを間を空けて「そそたた」を入力するイメージに設定してあります。
最初が「index == 0」で「そそたた」の「そ」が「index == 6」になります。
タイマーによる一文字ずつのタイピング風のアニメーション
タイトル文字数に到達するまでタイマー関数を再起的に呼び出して一文字ずつ増やしながら表示します。
var inputAnimation = function() {
$(textSel).text(siteTitle.slice(0, idx + 1));
idx = idx + 1;
if (idx <= siteTitle.length) {
setTimeout(inputAnimation, inputInterval(idx));
}
}
setTimeout(inputAnimation, inputInterval(idx));カーソルの点滅アニメーション
カーソルを600ミリ秒間隔でフェードアウト、フェードインし、それを1200ミリ秒間隔で無限実行して点滅アニメーションにします。
setInterval(function(){
$(cursorSel).fadeOut(600, function() {
$(cursorSel).fadeIn(600)
});
},1200);
});

コメント