2日目は、WordPressブログをブラウザ上に表示するところまでをやってみようと思います。
作業の流れとしては、「ドメイン取得 → サーバー構築 → WordPressインストール → WordPress初期設定 → 表示確認」となります。

午後からやりはじめて夕方ぐらいには終わりました。最後のほうは少しややこしいかも。。
ドメイン取得
まずは、スタードメインを開きます。

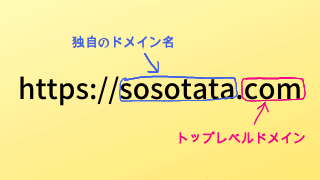
ドメインは、世界中でかぶらないユニークなものにする必要があり、「.com」や「.jp」というようなトップレベルドメインと、独自のドメイン名を組み合わせ決めるイメージです。

ドメイン名を決めたらスタードメインのページで取得できるかをチェックします。「お好きなドメイン」の部分にドメイン名を入力して検索開始します。


そそたたのケースだと、「https://sosotata.com」を最終的なイメージとして決めました。「お好きなドメイン」には「sosotata」を入力して検索します。
ドメイン名は、あとから変更できないためよく検討する必要があります。決め方とか注意点はいつものようにGoogle先生に丸投げしますが、ブログ名に関係するものにしておけば無難だと思いました。
お目当てのドメインが「❌ 取得できません」になっていたらドメイン名を再検討します。取得可能なら「○ 取得する」を選択して手続きに進みます。

あとは、サポートマニュアルに従って手続きすればドメイン取得完了です。

やってみるとあっけなくドメインを取得できました。
サーバー構築
無料レンタルサーバーの契約
サポートマニュアルに従って無料レンタルサーバーであるスタードメイン無料サーバーの契約手続きをします。
契約自体はサクっと終わりますが、スタードメイン無料サーバー側の設定が完了するには1時間ほどかかりました。
設定の完了前にブラウザから「http://sosotata.com」を開くと「無効なURLです。・・・」になります。

1時間ほど経ってから再びブラウズから「http://sosotata.com」を開くと初期ページが表示されます。これで、スタードメイン無料サーバー側の設定が完了して使える状態になります。


この初期ページは、「http://sosotata.com/index.html」の内容が表示されています。
SSL設定
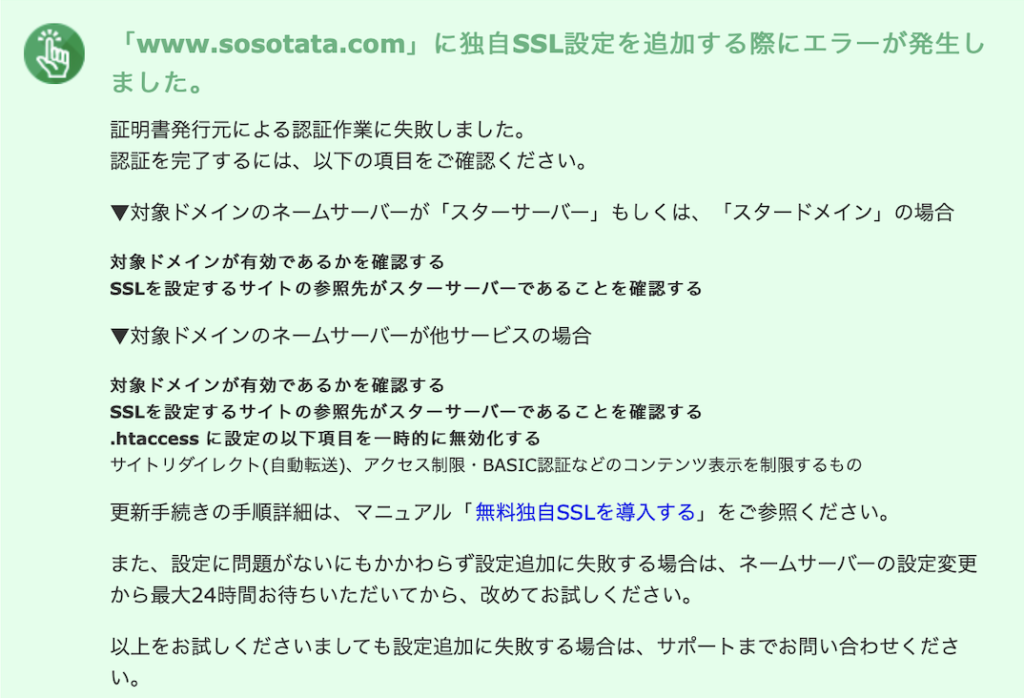
続けてサポートマニュアルに従って無料独自SSLの設定を行います。途中で出てくるCSR情報は設定しませんでした。
無料独自SSLの設定に関しても、スタードメイン無料サーバー側の設定が最大で1時間ほどかかるようです。

スタードメイン無料サーバーの設定が完了していない間に無料独自SSLの設定をしてしまうと失敗しますので注意してください。

WordPressインストール
スタードメイン無料サーバーには、簡単インストールというものがありデータベースの設定とWordPressのインストールをまとめてやってくれます。
サポートマニュアルに従って簡単インストールを行います。

めっちゃ簡単やん。ヽ(*^^*)ノ
そそたたは、次のように設定しました。
| データベース | 「自動でデータベースを生成する」を選択 |
| インストール先 | http://sosotata.com/wp |
| ブログ名 | プログラマーそそたた |
| ユーザ名 | WordPress管理画面のユーザ名。内緒 (o^^o) |
| パスワード | WordPress管理画面のパスワード。内緒 (o^^o) |
| メールアドレス | sosotata.jp@gmail.com |
WordPress初期設定
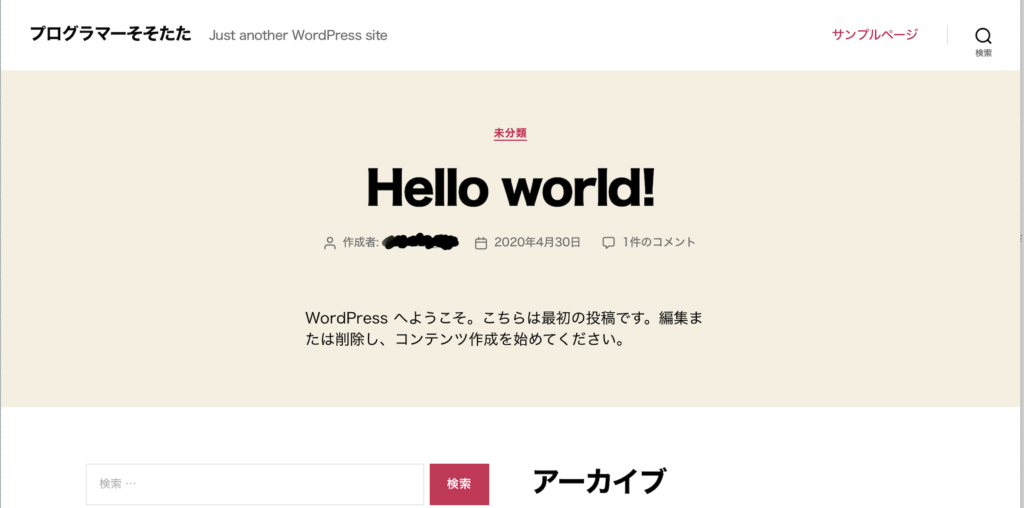
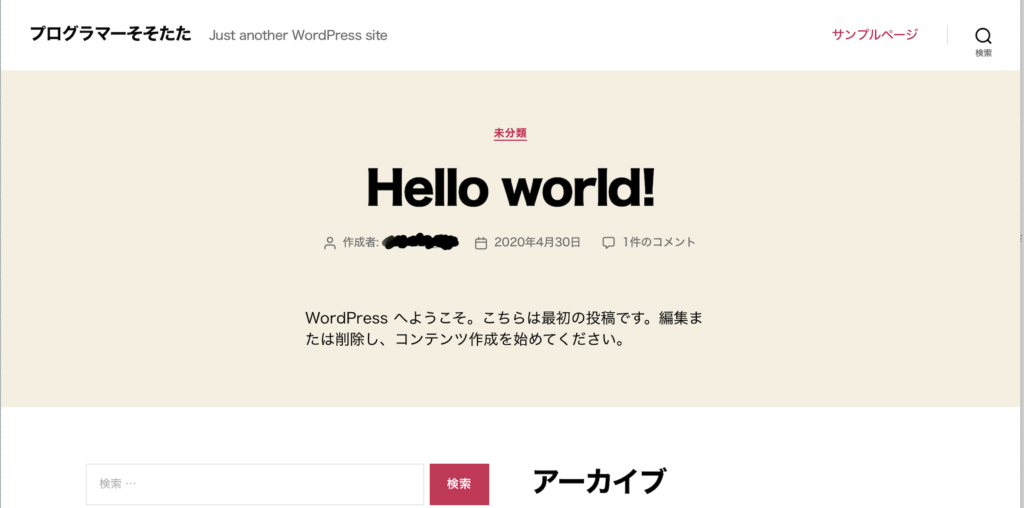
簡単インストールが完了したらそのままでもブラウザから開くことができますが、「http://sosotata.com」ではなくWordPressのインストール先である「http://sosotata.com/wp」を開く必要があります。

ちなみに開くとこんな感じ。

「/wp」を削除して、さらに無料独自SSLが設定済みのため「http」でなく「https」に対応した「https://sosotata.com」が開けるようにWordPressの設定とサーバー上のファイルを編集します。
WordPressの設定
まずは、ブラウザからWordPress管理画面を開いてログインします。


そそたたの場合は、「http://sosotata.com/wp/wp-login.php」がWordPress管理画面の初期URLになります。
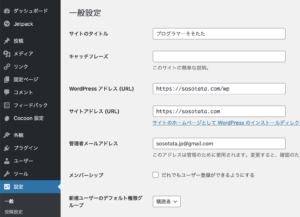
WordPress管理画面の「設定」ー「一般」を開きます。

「WordPressアドレス」と「サイトアドレス」を変更します。
| 設定項目 | 変更前 | 変更後 |
|---|---|---|
| WordPressアドレス | http://sosotata.com/wp | https://sosotata.com/wp |
| サイトアドレス | http://sosotata.com/wp | https://sosotata.com |

アドレスを変更後のものに修正したら画面をスクロールして「設定の変更」を実行して反映します。

サーバー上のファイルを編集
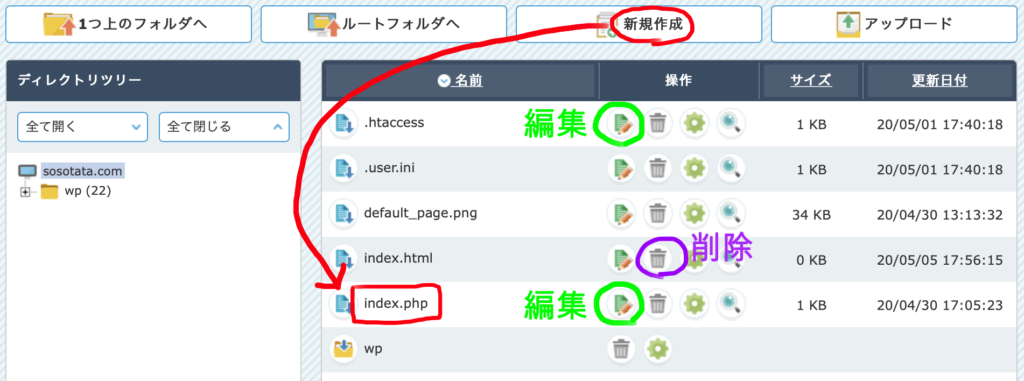
サーバー上のファイルを編集するためにファイルマネージャを開いてログインします。


FTPアカウントとFTPパスワードは、スタードメイン無料サーバーを契約した時に「support@netowl.jp」から「【スターサーバー】サーバー設定完了及び設定情報に関するご案内」という表題のメールが来ていますので確認してください。
ファイルマネージャを開いたら、ディレクトリツリーの「sosotata.com」にある「index.html」を削除、「index.php」を新規作成します。

次に「index.php」を編集モードで開き、次の内容を反映して保存します。
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
require __DIR__ . '/wp/wp-blog-header.php';
今回新規作成した「index.php」は、元々「sosotata.com/wp/index.php」にあるものから最終行の「’/wp-blog-header.php’;」を「’/wp/wp-blog-header.php’;」に変更したものとなります。
参考にする場合は、念のために「index.php」の内容が一致しているか確認してください。
最後に「http://sosotata.com」を開いたときに「https://sosotata.com」へリダイレクトされるよう「.htaccess」を編集モードで開き、次の内容を反映して保存します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTPS} off⬇︎の部分を追加する。
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteRule ^index\.php$ - [L]⬆︎の部分を追加する。
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>表示確認
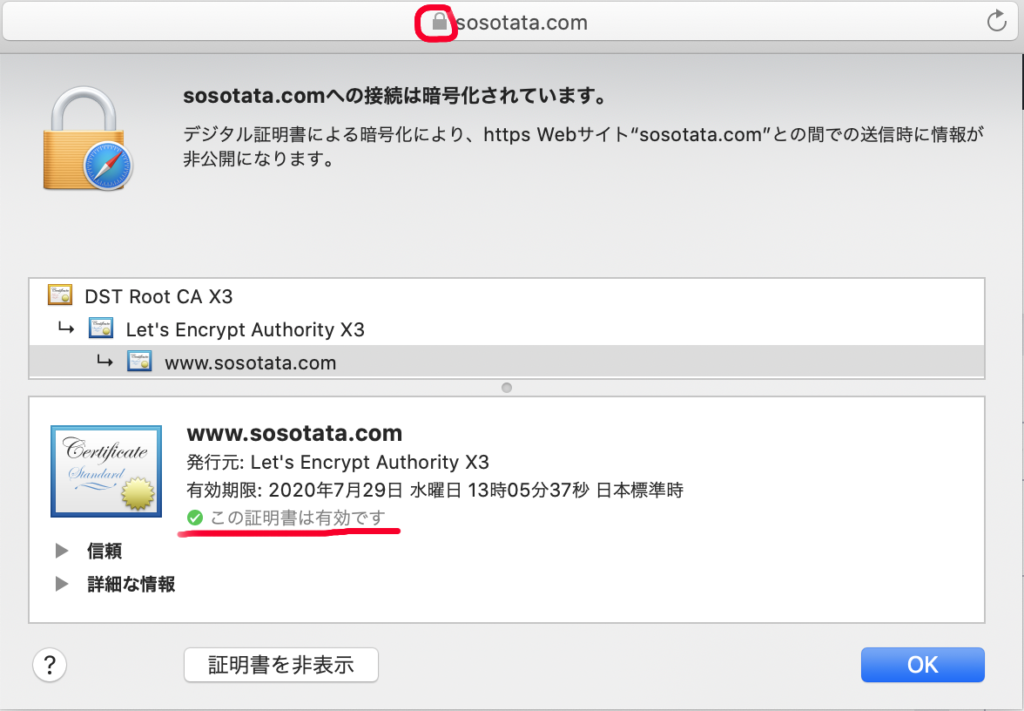
ブラウザから「https://sosotata.com」が開けること、無料独自SSLが反映されていることを確認して2日目を終了します。



デジタル証明書の有効期限が90日間に設定されますが、期限切れ30日前にスタードメイン無料サーバー側で自動更新してくれるようです。



コメント