4日目は、プロフィールやSNSシェアボタンなどのブログに表示する項目の調整と、あいさつがてら「はじめに」を投稿してブログの運用をはじめてみます。

なんとかWordPressブログをはじめられました。
プロフィール画像とアイキャッチ画像を用意するのに時間がかかったけど慣れればもう少しはやくできそうです。
サイドバーに表示する項目を調整
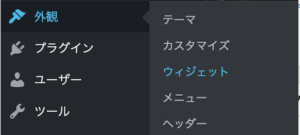
WordPress管理画面の「外観」ー「ウィジェット」を選択して「ウィジェット」を開きます。


利用できるウィジェットが表示されるので、サイドバーに表示する項目を決定します。

そそたたは、これらをこの順で表示することに決めました。
- 検索
- プロフィール
- 最近の投稿
- タグクラウド
- カテゴリ
- アーカイブ
まずは、プロフィールを検索の下に追加してみます。
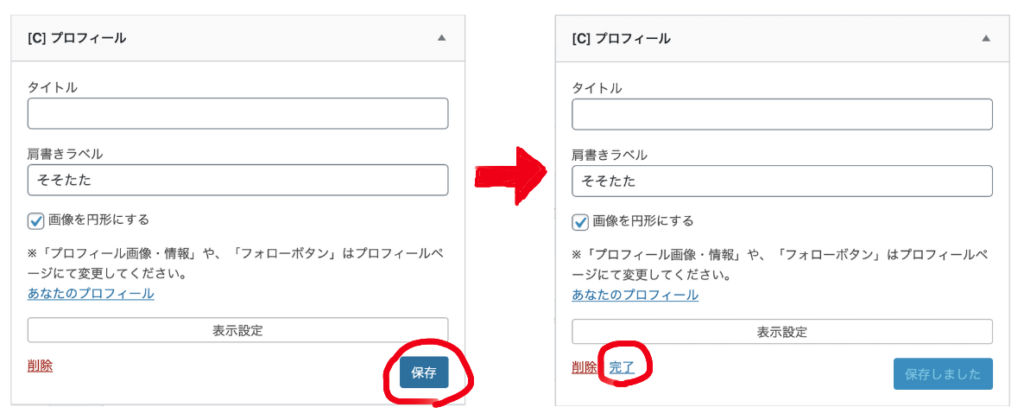
利用できるウィジェットにある「プロフィール」を選択して「サイドバー」にチェックが付いていたらそのまま「ウィジェットを追加」を選択します。

プロフィールの登録画面が表示されるので適切な内容を設定して「保存」→「完了」を選択します。


タイトルに関しては、プロフィールを表示することが一目瞭然なので不要かと思い空欄にしました。
登録したプロフィールの並び順をドラッグ&ドロップで変更します。

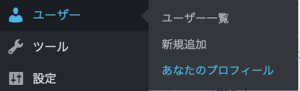
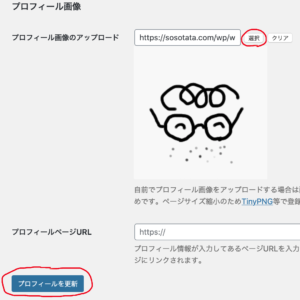
次に、プロフィール画像と説明文を登録するためにWordPress管理画面の「ユーザー」ー「あなたのプロフィール」を選択して「プロフィール」を開きます。


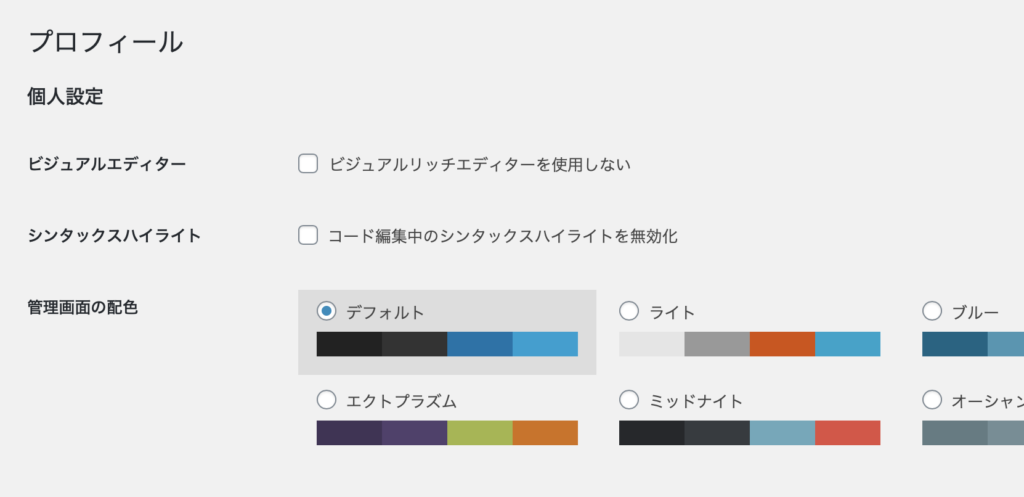
下にスクロールしていくと表示される「プロフィール情報」にグッとくる紹介文を記載し、「プロフィール画像のアップロード」にイケてる画像を選択し、「プロフィールを更新」を実行すればプロフィールの設定が完了です。


実際に表示されるイメージはこんな感じです。


プロフィール画像は、子供の板タブをパクって落書きしました。
画像サイズは、240 x 240です。
次は、同じように「タグクラウド」を追加、最初から登録されていた「メタ情報」、「最近のコメント」を削除して順番を最初に決めたものに調整します。

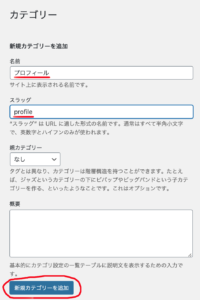
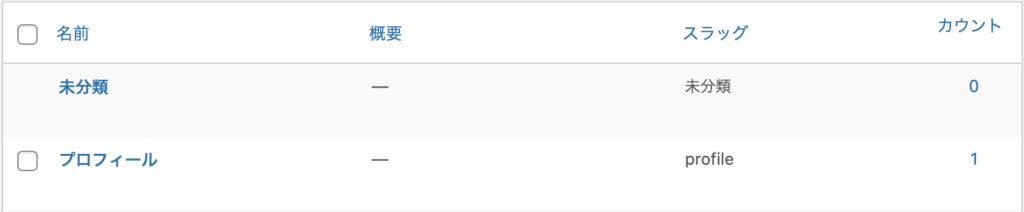
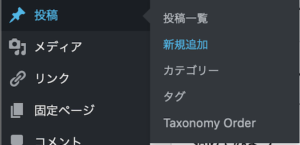
最後に、カテゴリを追加するためにWordPress管理画面の「投稿」ー「カテゴリー」を選択して「カテゴリー」を開きます。

「名前」、「スラッグ」を入力して「新規カテゴリーを追加」を選択すればカテゴリが新規追加されます。


「はじめに」ページを投稿!!
そそたたは、次の投稿手順で「はじめに」ページを作成しました。
- ステップ1本文作成
レイアウトや編集機能を確認してできることをイメージしてから、実際に本文を作成します。
- ステップ2パーマリンク 設定
「投稿名」を設定します。
- ステップ3カテゴリー設定
「プロフィール」を設定します。
- ステップ4アイキャッチ画像設定
フリー素材からアイキャッチ画像を作成して設定します。
- ステップ5公開
プレビューで最終チェックして公開します。
本文作成
まずは、Cocoonで使える「レイアウト見本」、「Cocoon Blocksの現在の対応状況」を確認してできることのイメージをしておくと、投稿がスムーズにいく思います。



Cocoon Blocksは、投稿するページを編集するエディタのことやね。
あと、Cocoon公式サイトのマニュアルがかなり充実しており、これらを見ても分からなければフォーラムでの質問も可能になっています。

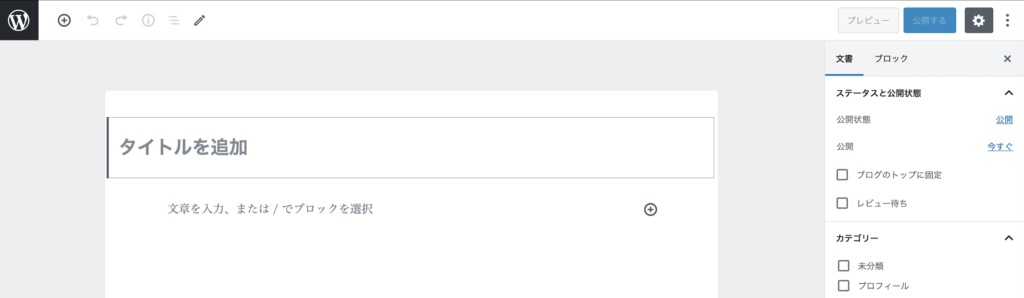
それでは、記念すべき初投稿をするためにWordPress管理画面の「投稿」ー「新規投稿」を選択して投稿編集画面を開きます。


ここからは、ブログの本文を入力していきます。
あいさつがてら「はじめに」ページを投稿するので、タイトル、自己紹介、ブログ内容の説明などを入力します。

初投稿なので操作などいろいろ手間取りましたが、Cocoonの使いやすさ、多機能さに正直ちょっと感動です。
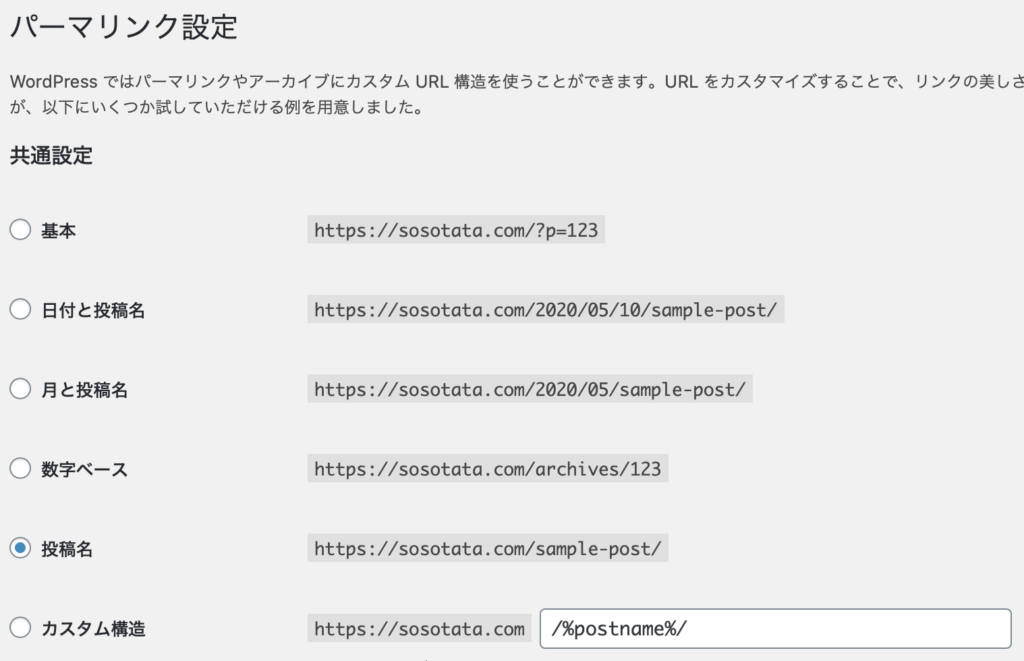
パーマリンク 設定
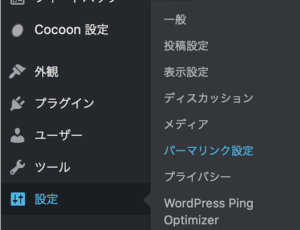
WordPress管理画面の「設定」ー「パーマリンク 設定」を開いて「投稿名」を設定します。



カテゴリーを含めた方がSEO的に有利とか色んな考えがあるようですが、カテゴリーは後々見直したりすることが予想されるのと、URLはできるだけ短い方がよいと考えるので「投稿名」を選択しました。
パーマリンク 、SEOの詳細は、Google先生に聞いてください。
次に、投稿編集画面の右側にある「パーマリンク 」ー「URLスラッグ」を「はじめに」から「introduction」に変更します。


URLは日本語ではなく英語を設定します。
なぜ英語にしないといけないかを正確に理解をしていませんが、日本語のパスを設定すると予期しない問題に遭遇しそうという経験上の直感だけで理由は十分です。
カテゴリー設定
投稿編集画面の右側にある「カテゴリー」で「プロフィール」を設定します。

アイキャッチ画像設定
投稿編集画面の右側にある「アイキャッチ画像」に画像を設定します。


公開
最終チェックのために「プレビュー」を実行してプレビュー画面を開きます。

プレビュー画面が、新規タブで開いたら最終チェックを行います。
プレビュー画面の左下にある「Resolution Test」を実行するとスマホ画面などのプレビューも見れるので合わせてチェックします。

最終チェックが終わったら元の編集画面のタブに戻って「公開する」を実行します。

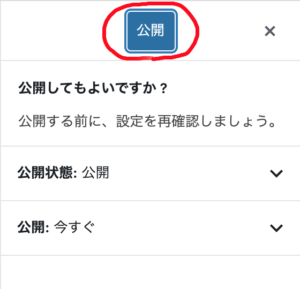
再確認をうながす画面になるので「公開」を実行すれば全ての作業が完了します。


公開してから気がついたけど、このままじゃGoogle先生でそそたたを検索してもヒットしないみたい。(」゚ロ゚)」
投稿数を増やしながら日本ブログ村などのブログランキングサイトに登録してしまえば解決するので今のところあせる必要なさそうです。
この状態は、簡単に言うとそそたたの存在にGoogle先生が気づいていないということです。(」゚ロ゚)」
詳しく知りたい方は、Google、クローラー、インデックス、PingなんかをGoogle先生に聞いてみてください。



コメント